大家好!我又来了!感谢大家一路相伴!
上次我们聊了“后台配置数据 -> 读取数据 -> 前端显示数据”这个套路。本来是打算说一下首页幻灯片的:

但是,幻灯片这个小功能要用到 JavaScript。在 WordPress 主题开发中,使用 JavaScript 并不能随心所欲,想怎么用就怎么用,而是最好遵守一定的规则。因为,WordPress 主题不是一个独立完成的系统,而是需要 WordPress 宿主才能运行的。WordPress本身就已经引入了非常多的 JavaScript,比如 JQuery 等。如果,我们再引入 JQuery 可能会造成一些bug。
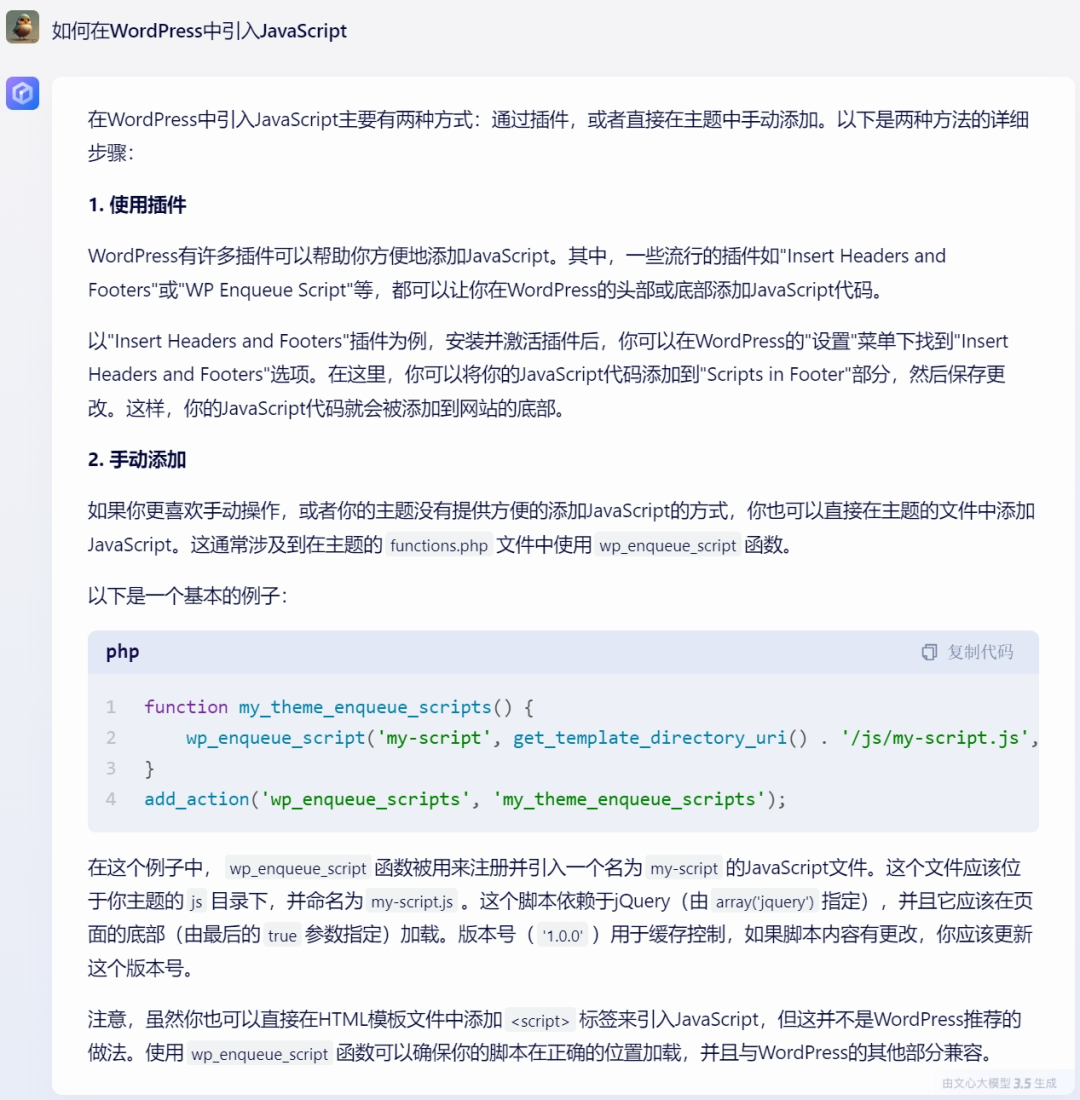
聊到这里,最近AI辅助编程非常火,不如我们先问问AI,对在WordPress中使用 JavaScript 有什么建议吧。

不得不说,AI 的这个回答,起码可以打90分。它给出的两种方式都是好的,而且还指出了为什么常规方式不好的原因。我们也不指望AI 能直接给出能上线使用的代码,能够给出正确的建议就已经非常好了。程序员都知道:一开始思路就是对的,能节省多少时间。
在 WordPress 中,有一对儿专门管理 JavaScript 的函数:
wp_register_script( string $handle, string|false $src, string[] $deps = array(), string|bool|null $ver = false, array|bool $args = array() ): bool
wp_enqueue_script( string $handle, string $src = ”, string[] $deps = array(), string|bool|null $ver = false, array|bool $args = array() )两个函数的关系,类似与定义变量-wp_register_script,使用变量-wp_enqueue_script。这样的好处也类似变量,可以重复使用。
WordPress 就已经使用 wp_register_script 注册了很多 JavaScript,如果需要只需要直接使用就可以。完整的列表可参考 WordPress 文档:
https://developer.wordpress.org/reference/functions/wp_enqueue_script/

比如,我们要使用 jQuery,就只要使用下面的代码:
wp_enqueue_script('jquery');就可以使用 WordPress 本身自带的 jQuery 了。
首页幻灯片用到了一个第三方库:lb.js。将其放到主题目录下的 js/llib 中,按 WordPress 推荐的方式,应该这样:
function the_first_scripts()
{
$url = get_template_directory_uri();
wp_register_script('lib-script', $url . '/js/lib/lb.js', [], '0.3');
if (is_home()) {
wp_enqueue_script('lib-script');
}
}
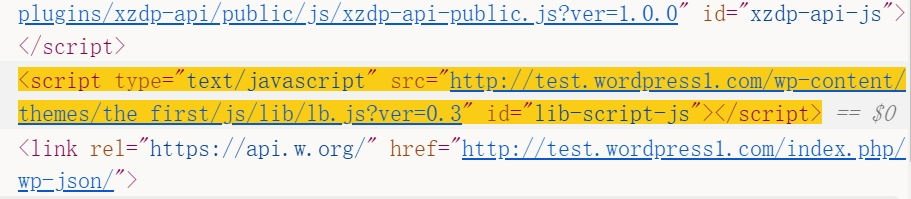
add_action('wp_enqueue_scripts', 'the_first_scripts');刷新首页,我们可以在代码中看到:

有些朋友可能注意到,我们使用了 is_home 判断是否引入 lib.js。这样我们可以只在首页引入 lib.js,因为其他页面我们用不到 lib.js。
现在我们已经掌握了足够的知识点去完成首页幻灯片功能了。
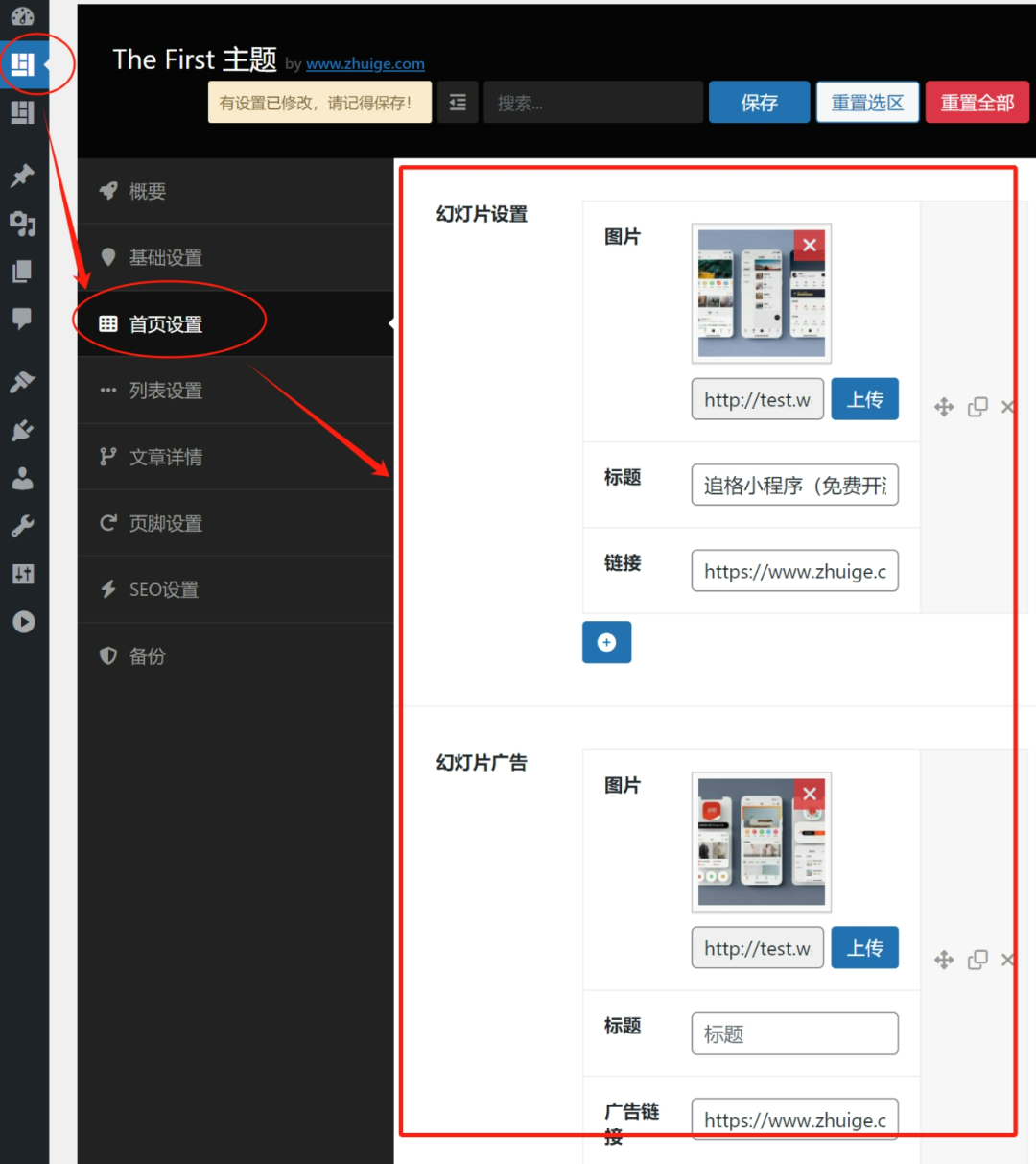
1. 在后台配置好

2. 在 inc/admin-options.php 中查看对应配置项的 key:home_slide 和 home_slide_ad
3. 在 index.php 的第17行,及第41行,读取配置项并显示
<!--幻灯片-->
<?php
$home_slide = the_first_option('home_slide');
$slides = [];
if (is_array($home_slide)) {
foreach ($home_slide as $slide) {
if ($slide['image']['url']) {
$slides[] = [
'title' => $slide['title'],
'image' => $slide['image']['url'],
'url' => $slide['url']
];
}
}
}
if (empty($slides)) {
$slides[] = [
'title' => '请在后台设置幻灯片',
'image' => get_stylesheet_directory_uri() . '/images/slide.png',
'url' => 'https://www.zhuige.com/product'
];
}
?>
<div class="column xs-12 sm-12 md-9 mb-20-xs mb-0-md">
<div class="lb-box" id="lb-1">
<!-- 轮播内容 -->
<div class="lb-content">
<?php foreach ($slides as $slide) : ?>
<div class="lb-item active">
<a href="<?php echo $slide['url'] ?>" target="_blank">
<img alt="picture loss" src="<?php echo $slide['image'] ?>" />
<div>
<h2><?php echo $slide['title'] ?></h2>
</div>
</a>
</div>
<?php endforeach; ?>
</div>
<!-- 轮播标志 -->
<ol class="lb-sign">
<?php for ($i = 1; $i <= count($slides); $i++) :
if ($i == 1) echo '<li class="active">' . $i . '</li>';
else echo '<li>' . $i . '</li>';
endfor; ?>
</ol>
<!-- 轮播控件 -->
<div class="lb-ctrl left"><</div>
<div class="lb-ctrl right">></div>
</div>
</div>
<!--小图区-->
<?php
$home_slide_ad = the_first_option('home_slide_ad');
$slide_ads = [];
if (is_array($home_slide_ad)) {
foreach ($home_slide_ad as $slide_ad) {
if ($slide_ad['image']['url']) {
$slide_ads[] = [
'title' => $slide_ad['title'],
'image' => $slide_ad['image']['url'],
'url' => $slide_ad['url']
];
}
}
}
if (empty($slide_ads)) {
$slide_ads = [
[
'title' => '请在后台设置',
'image' => get_stylesheet_directory_uri() . '/images/jiangqie.png',
'url' => 'https://www.zhuige.com'
],
[
'title' => '请在后台设置',
'image' => get_stylesheet_directory_uri() . '/images/jiangqie.png',
'url' => 'https://www.zhuige.com'
],
];
}
?>
<div class="column xs-12 sm-12 md-3">
<!-- row start-->
<div class="row d-flex flex-wrap lb-side">
<!--小图区块-->
<?php foreach ($slide_ads as $slide_ad) : ?>
<div class="column xs-6 sm-6 md-12 mb-20">
<figure class="relative">
<div>
<a href="<?php echo $slide_ad['url'] ?>" target="_blank">
<img alt="picture loss" src="<?php echo $slide_ad['image'] ?>" />
</a>
</div>
<figcaption class="absolute bottom left">
<a href="<?php echo $slide_ad['url'] ?>" target="_blank">
<span class="title"><?php echo $slide_ad['title'] ?></span>
</a>
</figcaption>
</figure>
</div>
<?php endforeach; ?>
</div>
</div>一些细节问题,大家一看代码就明白了,就不啰嗦了。现在需要关注的是,这个幻灯片没有动起来,点击也没有反应。
之前引入了 lib.js,还需要调用一下。我们把调用的代码放到一个新的js文件:index.js,然后引入。代码如下:
function the_first_scripts()
{
$url = get_template_directory_uri();
wp_register_script('lib-script', $url . '/js/lib/lb.js', [], '0.1');
wp_register_script('the-index-script', $url . '/js/index.js', ['lib-script'], '0.1', true);
if (is_home()) {
wp_enqueue_script('lib-script');
wp_enqueue_script('the-index-script');
}
}
add_action('wp_enqueue_scripts', 'the_first_scripts');注意:因为,需要依赖 lib.js ,以及期望 index.js 在页面尾部加载;所以,wp_register_script 第四个参数和第六个参数做了相应的设置。
在 index.js 中,放入以下代码:
/**
* 首页幻灯片
*/
{
window.onload = function () {
const options = {
id: 'lb-1', // 轮播盒ID
speed: 600, // 轮播速度(ms)
delay: 3000, // 轮播延迟(ms)
direction: 'left', // 图片滑动方向
moniterKeyEvent: true, // 是否监听键盘事件
moniterTouchEvent: true // 是否监听屏幕滑动事件
}
const lb = new Lb(options);
lb.start();
}
}OK!首页幻灯片的功能就算完成了。
说到 JavaScript,就不能不提 CSS。WordPress 也提供了两个函数:
wp_register_style( string $handle, string|false $src, string[] $deps = array(), string|bool|null $ver = false, string $media = ‘all’ ): bool
wp_enqueue_style( string $handle, string $src = ”, string[] $deps = array(), string|bool|null $ver = false, string $media = ‘all’ )像孪生兄弟一样的两对函数,用法也是一模一样的。感兴趣的朋友可以自己试一试用这种方式引入 style.css。
这次的内容就这么多了,里面有大段的代码,还是需要稍微花点时间去看一下的。
之前,我们提到了 is_home 函数,在 WordPress 中有大量类似功能的函数。WordPress 称之为:Conditional Tags。下次我们就聊这个了。
再见!




暂无评论,抢个沙发...