朋友们好啊!我又来了!
the_first 主题的开发已经接近尾声了。不过,我们的课程后续还会继续。一个主题的开发是无法覆盖 WordPress 开发的方方面面的,只能说是帮我们“入门”。
这次我们看一下【网址导航】功能该如何实现。
所谓【网址导航】其实就是一堆链接。WordPress 自带链接管理功能。比较常见的是使用链接管理开发【友情链接】功能。【网址导航】其实就是一个看上去更加强大的【友情链接】。

想要开启 WordPress 链接管理功能,只需要在 functions.php 中,添加下面的代码:
/**
* 开启链接管理
*/
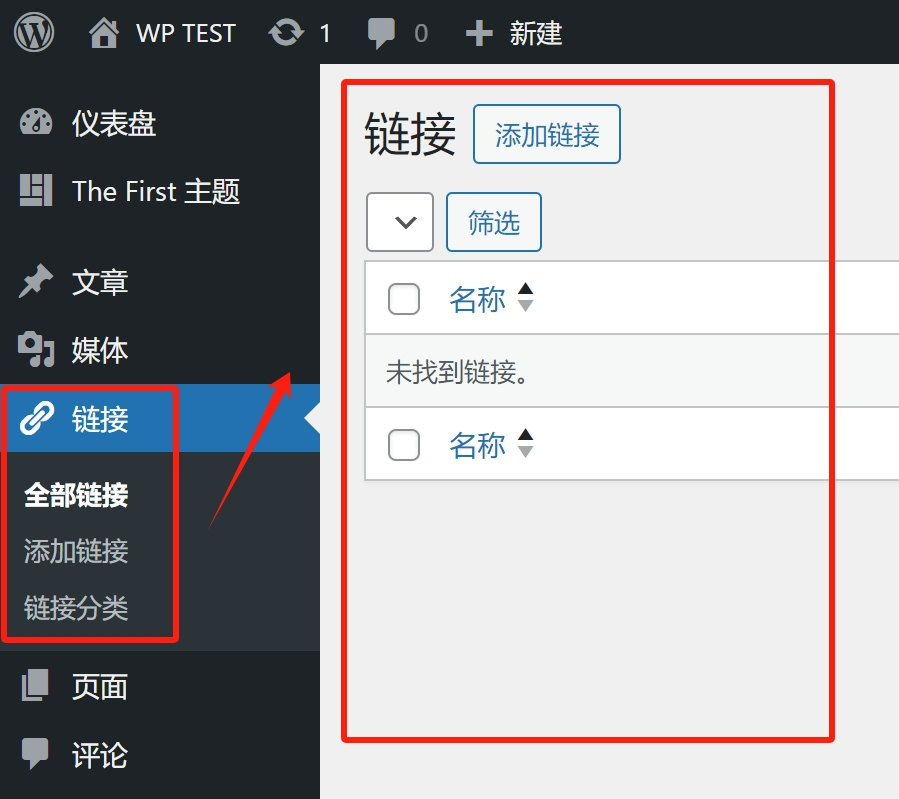
add_filter('pre_option_link_manager_enabled', '__return_true');然后,在后台就可以看到【链接】管理功能了。


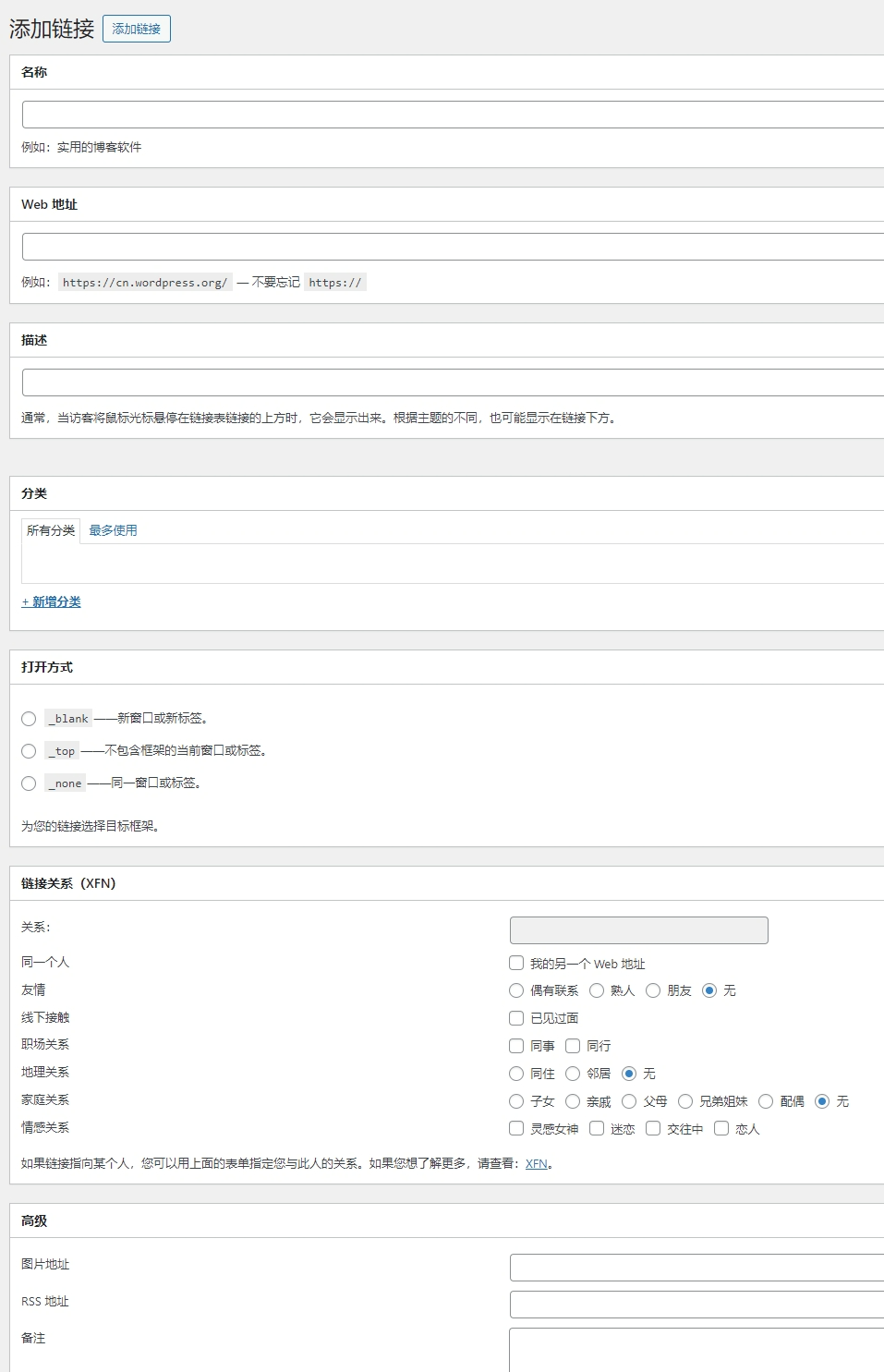
可以看出“链接”的属性还是挺多的,基本可以满足我们的各种功能开发需求。比如【网址导航】这个功能,目前的各种属性是完全够用的。也就是说,后台我们完全不用操心,只需要做好前台展示就可以了。
现在又要用到【自定义页面】这个功能了。之前,我们已经准备了 page-links.php 模板文件。现在只需要完善一下,就可以了。
实际的代码就是:
wp_list_bookmarks(['show_name' => true]);没错!WordPress 就是这个体贴!只需要调用 wp_list_bookmarks 函数就可以了。wp_list_bookmarks 函数的功能也是挺强大的。
参数包括:
orderby 链接排列顺序,数据库中的字段都支持。默认 'name'。
order 排序方式,正序('ASC') 或 倒序('DESC')。默认 'ASC'。
limit 要展示链接的数量。1+ or -1 表示所有链接。默认 -1。
category 以逗号分隔的类别 ID 列表,限制展示链接的分类。
category_name 要按名称检索链接的类别。
hide_invisible 是否展示标记为 'invisible' 的链接。默认 1|true。
show_updated 是否显示书签上次更新的时间。默认 0|false。
echo 直接输出到页面,还是返回字符串。默认 1|true。
categorize 是显示按类别列出的链接,还是显示单列中的链接。默认 1|true.
show_description 是否显示书签说明。默认 0|false。
title_li 链接出现之前要显示的内容。默认 'Bookmarks'。
title_before $title_li字符串前的HTML或文本。默认 <h2>。
title_after 要附加到$title_li字符串的HTML或文本。默认 </h2>。
class 用于$title_li的CSS类或类数组。默认 'linkcat'。
category_before 如果$category为true,则在$title _ before之前要准备的HTML或文本。字符串必须包含“%id”和“%class”,才能继承用于设置主题格式的类别id和$class参数。默认 <li id="%id" class="%class">。
category_after 如果$category为true,则要附加到$title_after的HTML或文本。默认 </li>。
category_orderby 如果$category为true,如何根据术语方案对书签类别进行排序。默认 'name'。
category_order 如果$category为true,则按升序还是降序排列类别。接受“ASC”(升序)或“DESC”(降序)。默认 'ASC'.
学习 WordPress 开发,一方面是各种功能点套路,另一方面就是各种函数如何使用了。
其实,不管学习什么系统的开发,都会有一本厚厚的让人既爱又恨的开发手册。在刚开始学习的时候,接触各种套路多一点,等学习得差不多了,实际开发的时候,其实大多数时候都是在查手册。毕竟谁也没法记住那么多函数具体用法。
最新的代码依旧上传在:
https://gitee.com/zhuige_com/course_jiangqie_theme
https://github.com/zhuige-com/course_jiangqie_theme
下周见,朋友们!




暂无评论,抢个沙发...