大家好啊!
假期总是短暂的,又要开始工作和学习了!
假期里有两个有意思的争论,一个是红领巾的佩戴方式;一个是端午节能不能说:节日快乐。大家怎么看呢?
咱们言归正传,我们将开始学习 WordPress 中【评论】相关的知识点。【评论】是 WordPress 中比较重要的一个功能。我们将分两部分学习:【评论表单】 和 【评论列表】。
【评论表单】就是发表评论;评论列表就是展示评论。

WordPress 为评论相关功能准备了一个专有的模板文件:comments.php。
构造【评论表单】有一个【简单】的方法,就是使用函数:comment_form。
在文章详情页,使用函数:comments_template 调用模板文件。
如此说来岂不是很简单!新建文件 comments.php,在其中添加下面的代码:
<?php comment_form() ?>在 single.php 中注释原来评论表单的代码,添加下面的代码:
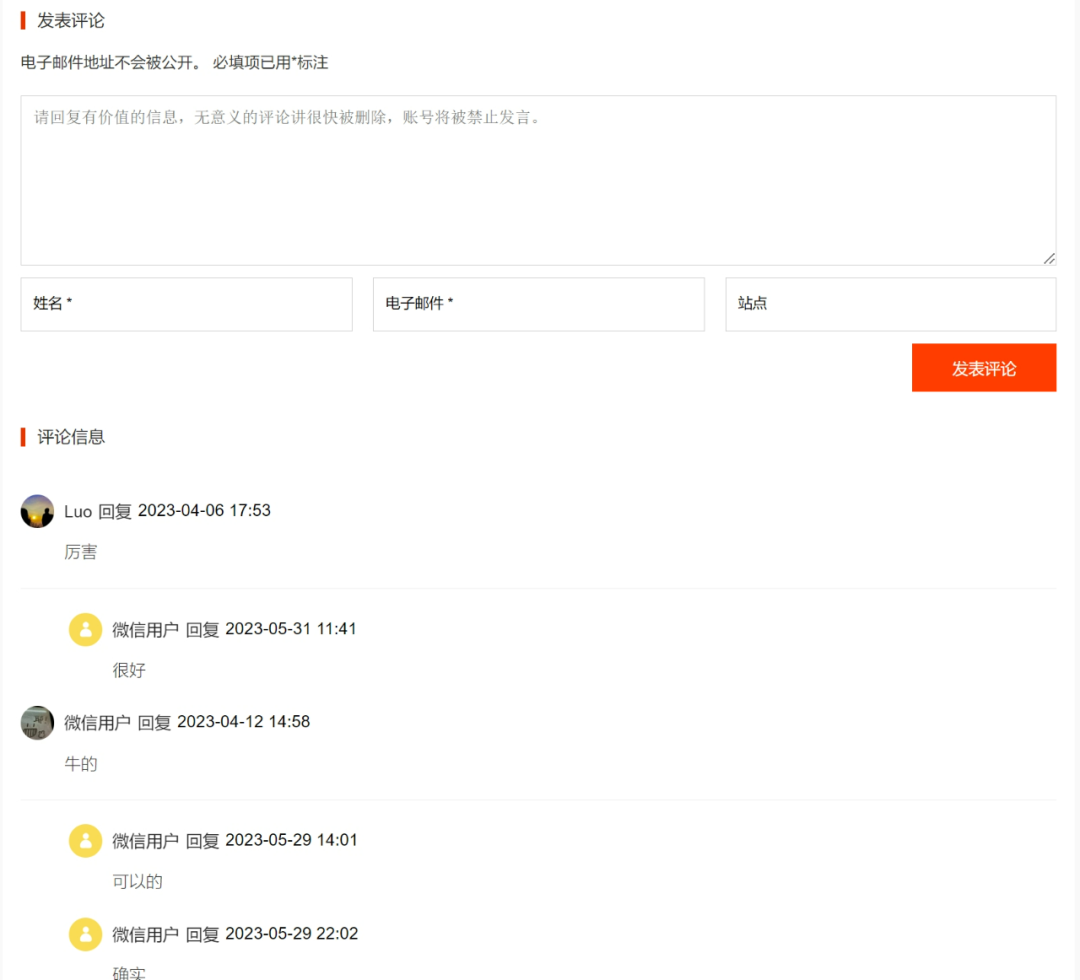
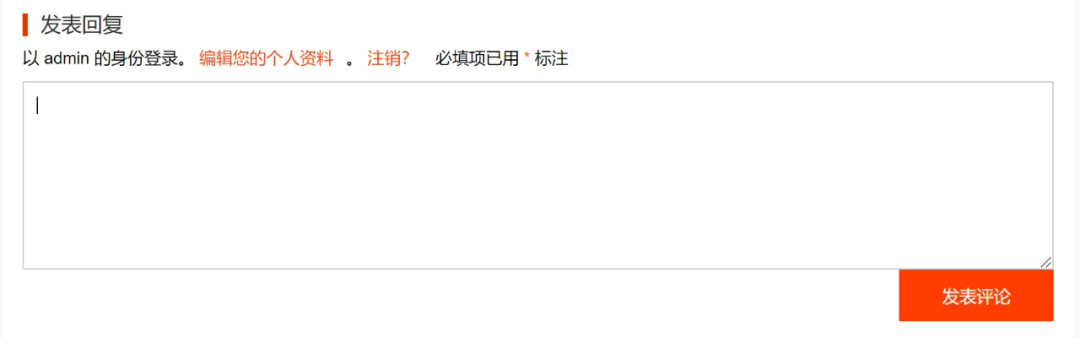
<?php comments_template(); ?>看一看什么效果,用户已登录状态:

用户未登录状态:

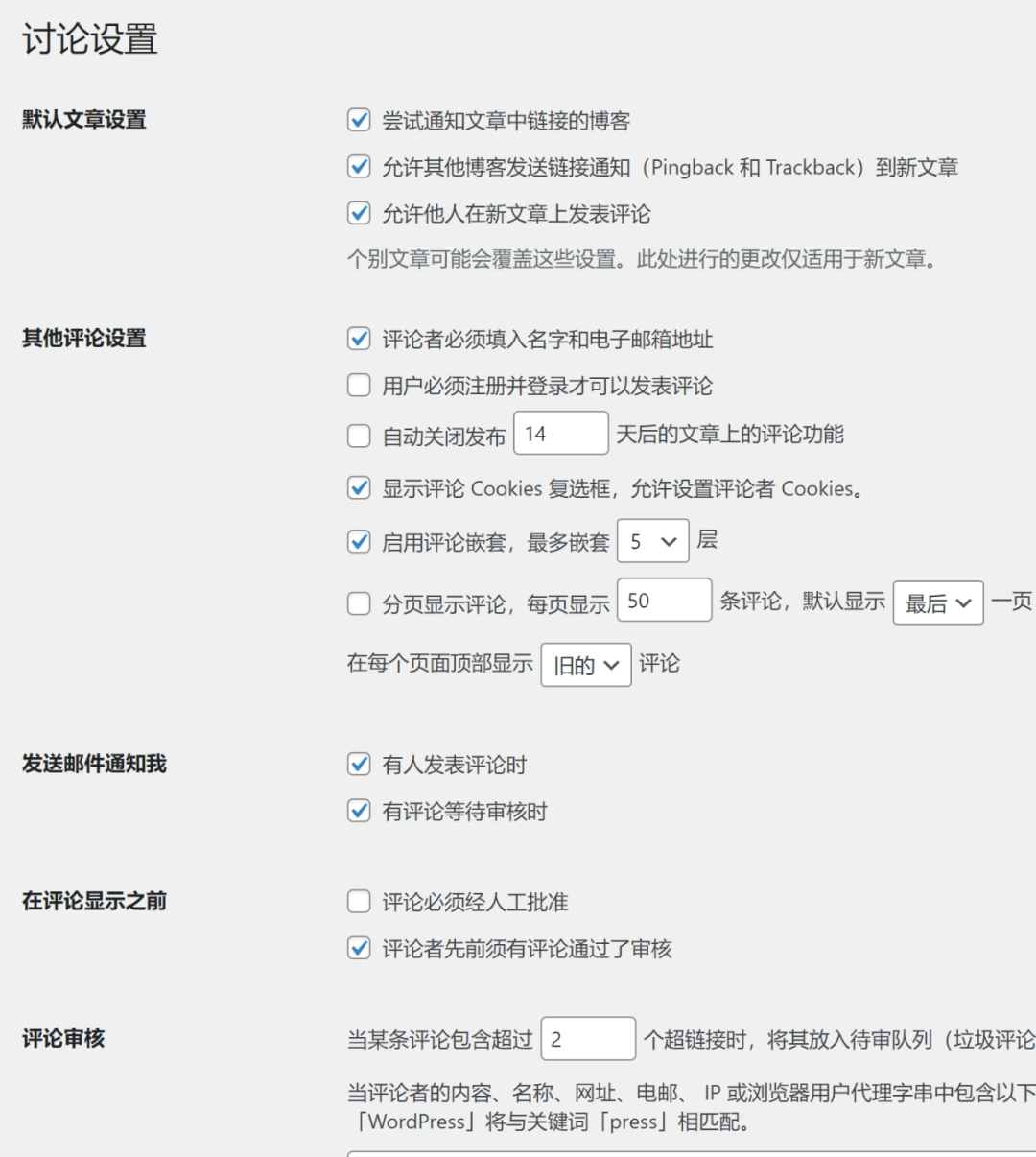
不错!除了样式有点不太正常。而且这个表单还完美支持 WordPress 【后台->设置->讨论】相关的各种配置:

有时候,我们不太想遵守规则,想自己构造这个表单,怎么做比较省时省力呢?
去找一找 comment_form 的源代码,复制过来,然后根据自己的需求想怎么改就就怎么改吧。在酱茄主题(开源版)采用的就是这种方法。
不过还是建议大家使用 comment_form 函数,除非你的需求太个性,一般情况下 comment_form 函数都可以搞定的。为什么这么说呢?
看看 comment_form 函数的参数:$args 和 $post。$post 就是当前的评论挂在那篇文章下,一般不用传值-使用当前文章就好。$args 是个数组,支持:fields=>[author,email,url,cookies],comment_field,must_log_in,logged_in_as,comment_notes_before,comment_notes_after,action,id_form,id_submit,class_container,class_form,class_submit,name_submit,title_reply,title_reply_to,title_reply_before,title_reply_after,cancel_reply_before,cancel_reply_after,cancel_reply_link,label_submit,submit_button,submit_field,format等。熟悉 WordPress 的朋友一眼就能看出哪个字段对应表单中的那个元素。也就是说基本上评论表单中的任何一个元素,都是可以通过传参数的方式修改的。
如果传参的方式还不够用,可以看看 WordPress 给 comment_form 函数设置的钩子:
do_action( ‘comment_form’, int $post_id )在评论表单的底部,在结束表单标记内触发。
do_action( ‘comment_form_after’ )在评论表单后面触发。
do_action( ‘comment_form_after_fields’ )在评论表单的字段后面触发,在评论框的前面。
do_action( ‘comment_form_before’ )在评论表单前面触发。
do_action( ‘comment_form_before_fields’ )在评论表单的字段前面触发
do_action( ‘comment_form_comments_closed’ )如果评论已关闭,则在评论表单后触发。
apply_filters( ‘comment_form_defaults’, array $defaults )过滤默认参数。
apply_filters( ‘comment_form_default_fields’, string[] $fields )过滤默认字段。
apply_filters( ‘comment_form_fields’, array $comment_fields )过滤评论表单字段,包括评论内容区域。
apply_filters( ‘comment_form_field_comment’, string $args_comment_field )过滤评论文本区域字段的内容以进行显示。
apply_filters( “comment_form_field_{$name}”, string $field )筛选要显示的评论表单字段。
apply_filters( ‘comment_form_logged_in’, string $args_logged_in, array $commenter, string $user_identity )筛选评论表单的“已登录”消息以供显示。
do_action( ‘comment_form_logged_in_after’, array $commenter, string $user_identity )在评论表单中的is_user_loged_in()检查之后触发。
do_action( ‘comment_form_must_log_in_after’ )在评论表单中的HTML格式的“必须在之后登录”消息之后触发。
apply_filters( ‘comment_form_submit_button’, string $submit_button, array $args )过滤要显示的评论表单的提交按钮。
apply_filters( ‘comment_form_submit_field’, string $submit_field, array $args )过滤要显示的评论表单的提交字段。
do_action( ‘comment_form_top’ )在评论表单的顶部、窗体标记内部触发。
apply_filters( ‘the_permalink’, string $permalink, int|WP_Post $post )过滤当前帖子的永久链接显示。
如果要彻底搞明白这些钩子的用法,最好的方法就是试一试。比如:
/**
* 移动comment字段到底部
*/
function prefix_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields','prefix_move_comment_field_to_bottom', 10, 1 );关于 comment_form 的更多用法细节,可以参考官方文档:
https://developer.wordpress.org/reference/functions/comment_form/
一般情况下是足够用了。按照 WordPress 的规则去玩,WordPress 也绝不会亏待我们--最起码能简单一些。使用自定义的方式,就难免挂一漏万,忘记处理一些细节问题。
代码中会保留两种方式,大家可以对比一下,自然有所体会。
最新的代码依旧上传在:
https://gitee.com/zhuige_com/course_jiangqie_theme
https://github.com/zhuige-com/course_jiangqie_theme
最后插一句,昨天晚上,国足被新加坡从ICU抬进了KTV。说明,运气太重要了!运气不好的时候怎么办呢?苟住,总有时来运转的时候。
下周见,朋友们!




暂无评论,抢个沙发...