木子李
只争朝夕
追格_咖小啡
追格官方小助手
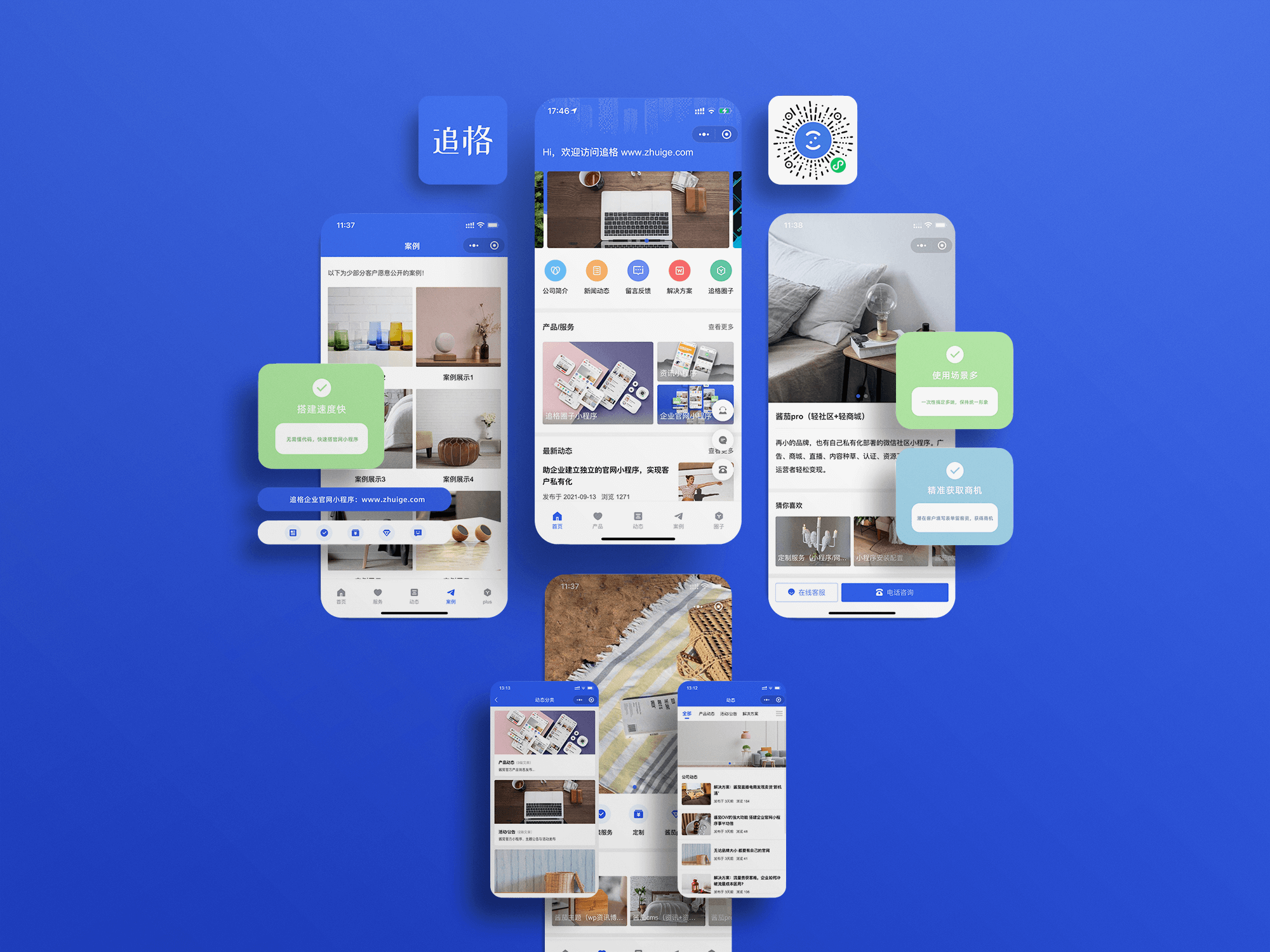
追格企业官网小程序(开源版)资讯分类功能发布
追格企业官网小程序开源版(又称酱茄企业官网free),专为中小企业开发的轻量级企业建站小程序,后台操作简单,维护方便,无需过多配置就能搭建一个企业小程序。
安装文档与常见问题:https://www.zhuige.com/docs/gwfree

2022.2.16 V1.2.1 更新日志
1:增加:资讯分类功能;
2、优化:后台图标问题;
3、其他:已知细节。
追格企业官网小程序(专业版)介绍:https://www.zhuige.com/product/gw

三里人家
大狐狸
大狐狸
朱冰
煎饼
大狐狸
【教程】追格知识付费小程序发现页分类tab选中状态修改
追格知识付费小程序发现页的的分类tab选中状态是字体放大,加粗,底部加横线,我们可以通过仅修改css,让选中状态更加强化。
打开追格知识付费小程序的discover.vue在页面中找到css
.jiangqie-tab-nav view {
padding: 0 40rpx 0 0;
}
.jiangqie-tab-nav view {
// padding: 0 40rpx 0 0;
padding: 0 30rpx;
}
.zhuige-tab-box .jiangqie-tab-nav view {
position: relative;
z-index: 2;
}
.zhuige-tab-box .jiangqie-tab-nav view.jiangqie-tab-on view {
color: #FFFFFF;
}
.zhuige-tab-box .jiangqie-tab-nav view.jiangqie-tab-on::after {
background: #363A51;
margin-top: 0;
width: 100%;
height: 80rpx;
border-radius: 12rpx;
z-index: 1;
}
.jiangqie-tab-on {
font-weight: 300;
font-size: 28rpx;
}这里仅是分享一下思路,大家可以结合自己项目实际设计,做更多的优化和调整。比如可以去掉整个tab背景色块,或者更换选中状态的展示,换成渐变色,改变色块形状,大小,这些都可以通过css来实现。















