Hello!Hello!我又来了!
上回咱们说到 WordPress 主题中的【自定义小工具】,不知道大家还有印象不?先稍微复习一下吧。
1. 继承 WP_Widget 类。四个函数:__construct,指定小工具的名称,描述,slug等;widget,展示小工具的内容;form,构造小工具设置表单;update,负责检查用户输入的数据。
2. 在 widgets_init 钩子中,使用函数 register_widget 注册刚才的自定义小工具类
酱茄主题Free(开源版)中,有三个自定义小工具:【酱茄-标签云】、【酱茄-热门文章】、【酱茄-猜你喜欢】。大家可以试着自己看看代码,就是照猫画虎的意思,应该是没问题的。
酱茄主题Free(开源版)的演示站:https://xcx.jiangqie.com/
酱茄主题Free(开源版)的简介及下载地址:
https://www.zhuige.com/product/ztfree.html
这回咱们聊一聊 WordPress 主题中的【自定义页面】。
在 WordPress 后台 -> 页面 -> 新页面,创建新页面,大家再熟悉不过了。需要注意的是右边的是“页面属性”:

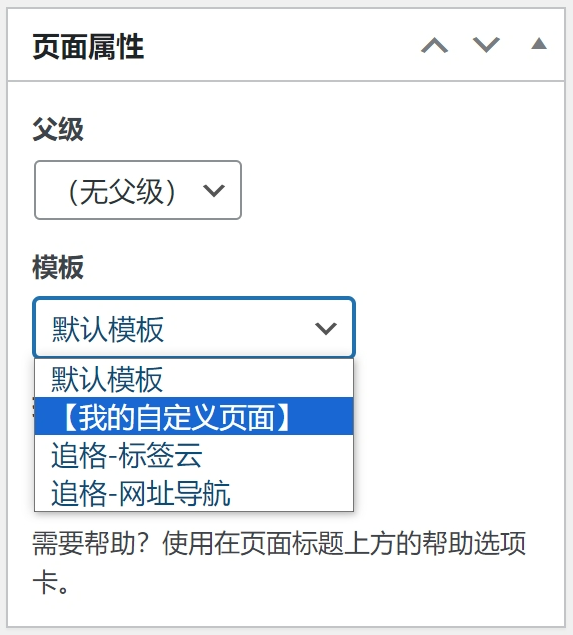
这里的“模板”,本来只有一个“默认模板”,现在多了“追格-标签云”和“追格网址导航”。这是如何做到的呢?
在模板文件 page-tags.php 的头部,有如下代码:
/*
Template Name: 追格-标签云
*/其实,这个知识点早在 第5节-剩下的HTML文件 中就曾介绍过,估计还有不少朋友有印象。
总之,想添加一个页面模板,只需要:
1. 在 WordPress 主题目录下,新增一个模板文件,比如:my-custom-page.php
2. 在文件头部添加注释:Template Name: 【我的自定义页面】
3. 在 my-custom-page.php 中添加想要的功能代码

现在我们来完成【追格-标签云】这个自定义页面,其核心代码就是:
<div class="tag-list">
<?php
$tags_list = get_tags('orderby=count&order=DESC');
if ($tags_list) {
foreach ($tags_list as $tag) {
echo '<a title="' . $tag->count . '个话题" href="' . get_tag_link($tag) . '">' . $tag->name . ' (' . $tag->count . ')</a>';
}
}
?>
</div>其中最重要的就是函数 get_tags。
【自定义小工具】->【酱茄-标签云】,其实也是用 get_tags 实现的。
如此看来,【自定义页面】是比较简单的。我们还需要认识到的一点是,【自定义页面】是 WordPress 留给开发者的一个口子,是脱离 WordPress 主题束缚的一种方式。
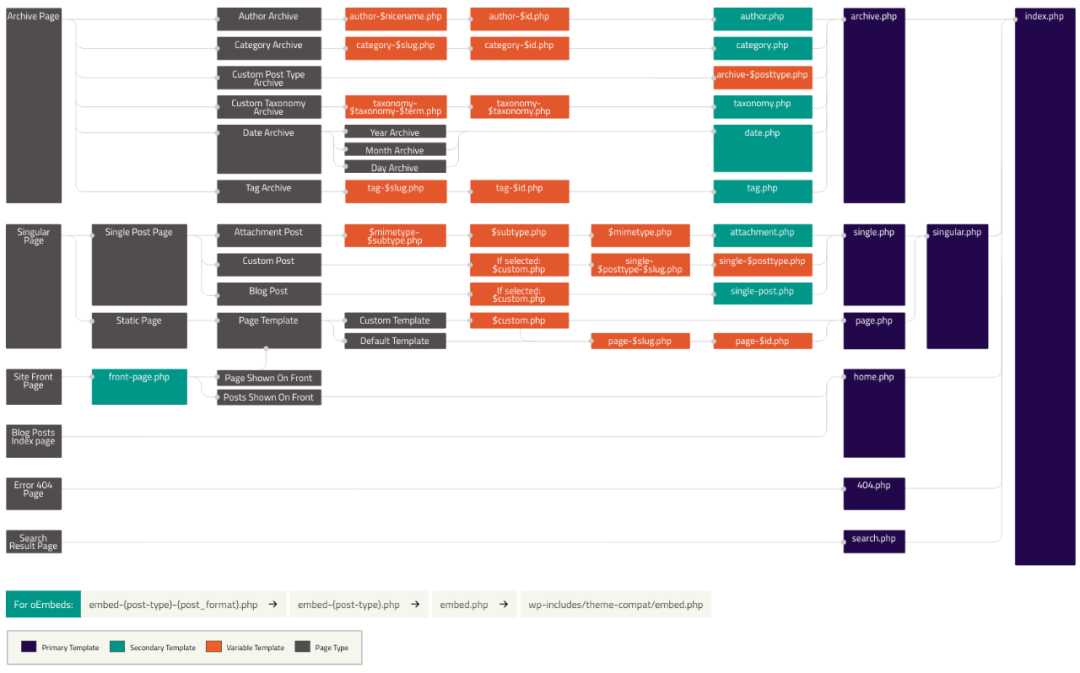
不知道大家还记得下面这张图:

在图中,带有 custom 的,一个是【自定义页面】,一个是【自定义文章】。正因为这两个自定义,让 WordPress 不再局限于“文章”,而是可以完成任何功能需求。
在追格小程序中,有投票,活动报名,付费课程,商家名片,商城等功能,对 WordPress 了解不多的朋友,可能会质疑 WordPres 怎么还能做这些功能?其实,WordPress 中的“文章”基本等同于面向对象编程中的“对象”,而不是一般意义上的文章。这一点,随着大家对 WordPress 了解的越来越多,早晚都会明白的,现在只需要知道大概这么个意思就可以了。
有一些朋友喜欢看代码,不喜欢看文章。最新的代码,依旧上传在
https://gitee.com/zhuige_com/course_jiangqie_theme
https://github.com/zhuige-com/course_jiangqie_theme
下周见!




暂无评论,抢个沙发...