wx.onMenuButtonBoundingClientRectWeightChange 为微信小程序监听菜单按钮(右上角胶囊按钮)的布局位置信息变化事件API。
参数
function listener
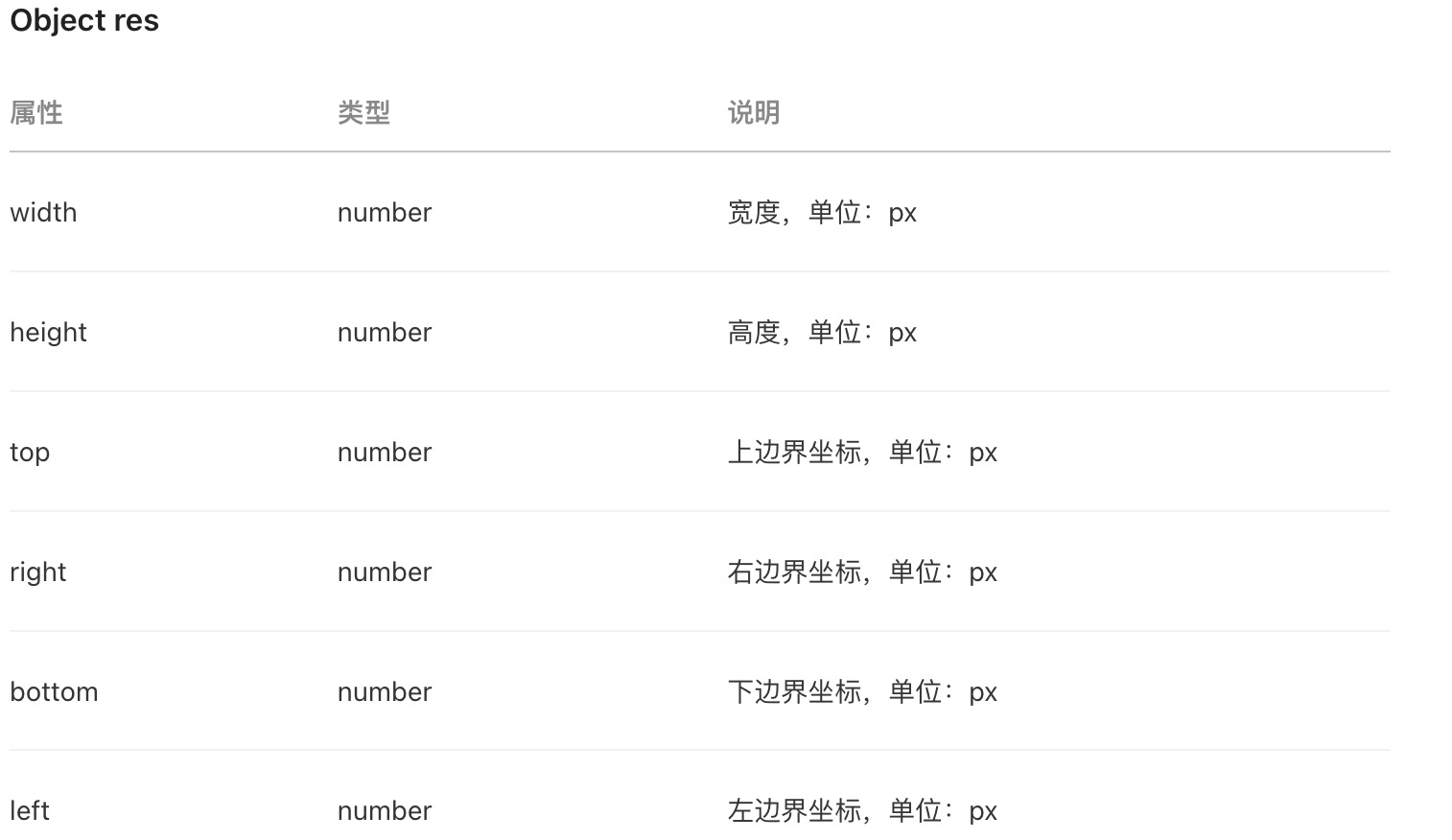
菜单按钮(右上角胶囊按钮)的布局位置信息变化事件的监听函数

示例代码
const callback = res => console.log('menuButtonBoundingClientRectWeightChange', res)
wx.onMenuButtonBoundingClientRectWeightChange(callback)
// 取消监听
wx.offMenuButtonBoundingClientRectWeightChange(callback)-
wx.setStorage 将数据存储在本地缓存中指定的 key 中微信小程序wx.setStorage 将数据存储在本地缓存中指定的 key 中。会覆盖掉原来该 key 对应的内容。除非用户主动删除或因存储空间原因被系统清理,否则数据都一直可用。单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB。
-
微信小程序wx.getExtConfig 的同步版本 APIwx.getExtConfig 为微信小程序的同步版本 API。
-
store-home 微信小程序内嵌微信小店首页,展示小店首页,并进行跳转交易store-home 是微信小程序内嵌微信小店首页,展示小店首页,并进行跳转交易组件。
-
store-product 微信小程序内嵌微信小店商品,展示小店商品,并进行跳转交易。store-product 微信小程序内嵌微信小店商品,展示小店商品,并进行跳转交易。支持小店优选联盟带货跟佣功能。
-
wx.openChannelsActivity 微信小程序打开视频号视频APIwx.openChannelsActivity 是微信小程序打开视频号视频API。
-
微信小程序wx.getInferenceEnvInfo 获取通用AI推理引擎版本APIwx.getInferenceEnvInfo为微信小程序获取通用AI推理引擎版本API。



暂无评论,抢个沙发...