新版追格小程序中,为了方便用户使用,轮播模块已经独立为组件,但有些用户需要结合自己设计对组件内容进行调整。比如我们在专栏首页,要调整轮播图的高度,圆角。这些我们可以通过css的方式对组件中的元素进行控制。
以专栏首页为例,如果我们要调整该页面轮播图,只需要找到
找到文件/column/index/index.vue中的css
.zhuige-sp .zhuige-swiper {
height: 280rpx !important;
}
可以对以下参数进行调整,记得在参数后面增加 !important;
height: 620rpx !important;
width: 90% !important;如果要调整封面相关,可以增加以下css,如,把圆角改为直角
.zhuige-sp .zhuige-swiper-cover {
border-radius: 0 !important;
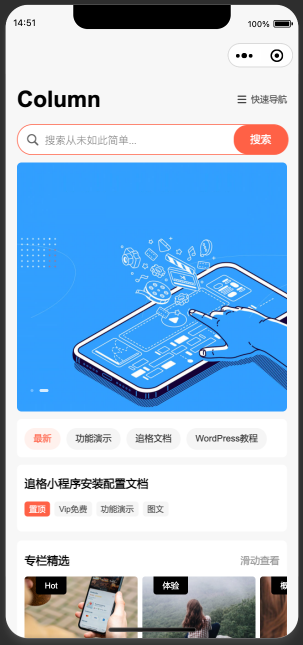
}调整后效果如下图

-
追格小程序V2.5.8更新发布追格小程序是一款采用积木式理念的微信小程序构建框架,它巧妙融合了Uniapp与WordPress技术,打造出一个开源且无加密限制的开发环境。
-
WordPress导航主题小站点评 V2.0.0更新发布自定义广告、色彩导航等功能追格小站点评主题是一个互联网创新产品分享与点评导航主题。用户在这发掘和发布有趣的产品(网址、小程序、APP),为喜欢的点赞与点评。响应式布局,专业版自带前端会员中心(用户认证、发布、个人主页、消息等),并支持微信扫码登录。
-
关于代码更新与售后服务调整的重要公告我们对代码更新和售后服务内容进行了部分调整与优化。
-
如何禁用WordPress自动生成的768、1536、2048像素及-scaled缩略图追格小编分享过两篇关于禁止自动裁剪微缩的内容,有兴趣的同学可以看看
-
追格网站升级维护公告为了给您提供更加优质、效率的服务,我们计划对追格(www.zhuige.com)网站进行更新与升级。
-
【公告】关于2025年春节放假的公告随着2025年春节的脚步日益临近,我们衷心感谢您一直以来的支持与厚爱,并向您致以诚挚的节日祝福。



暂无评论,抢个沙发...