一周一次 WordPress 主题开发教程,短短一篇文章,一开始可能觉得不够看、看不够,慢慢的是不是就不想看,懒得看了?
我就是这样,对一件事刚知道的时候,极度热情;了解一点后,觉得不过尔尔;深入学习一下,感觉还是有点麻烦;动手实践一下,呃……还是算了……
上述过程就是我当前正在学习blender时的真实写照。如果,一个 WordPress 新手来看这一系列 WordPress 主题开发教程,大概也是这个样子吧。
在开始这系列教程文章的时候,我就在想,如果能像短视频一样,很短的时间就能收到反馈-每看一篇文章,就能完成主题中的一个或几个功能,也许能让人学起来轻松一点。
但事实证明,学习就是很枯燥乏味的,没有任何办法能解决这个问题。因为,我学习blender的时候,看的教程,自认为比我写的这些要优秀至少100倍,但我学习的过程依旧痛苦……
有人研究新东方的老师,专业知识是一方面,更厉害的是讲段子,正是这些段子让枯燥乏味的学习过程稍稍变得好受了一些,让人更容易坚持下去。
再说一点题外话。在研究生扩招的大环境下,考研成功的首要条件是什么呢?坚持。只要坚持,有始有终,大多数人都能考研上岸。现在的问题是,岸上是不是也有点挤。当然,比在河里水深火热的,肯定要好一丢丢。
刷短视频得到的是即时奖励,学习一门技术只能得到延迟奖励。在得到奖励之前,只能硬着头皮坚持。
上篇文章介绍的是 WordPress 中,【评论表单】如何实现。这次轮到【评论列表】了。

搞定这个【评论列表】,只要掌握一个函数就可以:wp_list_comments。
官方文档:
https://developer.wordpress.org/reference/functions/wp_list_comments/
wp_list_comments 函数有两个参数,$args 和 $comments。$comments 比较简单,就是一个 WP_comment 对象列表。$args 需要重点关注一下。
walker,漫步者,我们可以写一个继承 Walker_Comment 的类,覆写其中的方法,修改一些细节。walker 算是高级用法,大多数时候用不到,如果有兴趣,自行研究吧。
官方文档:
https://developer.wordpress.org/reference/classes/walker_comment/
max_depth,评论嵌套最大层级。会影响生成结构的 class。每条评论的 calss 中有一项类似:depth-n。其中 n 表示当前评论的层级。使用这个 class 可以很方便地展示树状UI。
style,自定义评论列表的 html 元素。接受 ul,ol,div。默认 ul。
callback,回调函数,默认为空。如果需要全方面的自定义评论列表,可以自定义这个回调函数。酱茄开源主题中就是这么干的-其原因是设计师已经写好了结构。自定义回调函数,可以使用设计师的结构,不然就得让设计师重新写CSS去适配 WordPress 的默认结构。大家在实践中,可灵活掌握。
end-callback,结尾的回调函数-就是评论区后面的小尾巴。
type,需要展示的类型。接受:'all', 'comment', 'pingback', 'trackback', 'pings'。默认,all。一般都是使用 comment。
page,分页用的页码。
per_page, 每页评论数量。
avatar_size,头像尺寸,默认 32。
reverse_top_level,是否优先展示最新的评论。默认 null。
reverse_children,子评论列表,是否优先展示最新的评论。默认 null。
format,输出格式,'html5' 或 'xhtml,默认 html5。
short_ping,是否输出短ping。默认值为false。
echo,直接输出到屏幕还是返回字符串。
wp_list_comments 包含一个钩子 apply_filters( ‘wp_list_comments_args’, array $parsed_args )。看上去是修改传入参数的。需要什么参数直接传就可以了啊,为啥还要弄个钩子去修改呢?岂不是多此一举?
钩子其实大多数都是用在插件中的。比如,我们用了一个 WordPress 主题。对于其评论列表大体满意,少许细节需要调整。这时候可以搞个插件,用上这个钩子。
为啥不直接修改 WordPress 主题的代码呢?一旦修改了主题的源代码,想再跟随主题的更新就比较麻烦了。
动手实践一下吧。
直接把酱茄开源主题的代码搬过去。在 functions.php 中添加下面的代码:
/**
* 评论样式
*/
function the_first_comment_list($comment, $args, $depth)
{
echo '<div class="content-comment-item content-comment-item-depth-' . $depth . '">';
echo '<p class="simple-info">';
echo '<a href="' . ($comment->comment_author_url ? $comment->comment_author_url : '#') . '" title="">';
jiangqie_avatar($comment->user_id);
$comment_author = get_user_meta($comment->user_id, 'nickname', true);
if (empty($comment_author)) {
$comment_author = $comment->comment_author;
}
echo '<em>' . $comment_author . '</em>';
echo '</a>';
echo comment_reply_link(array_merge($args, array('add_below' => 'div-comment', 'depth' => $depth, 'max_depth' => $args['max_depth'])));
echo edit_comment_link();
echo get_comment_time('Y-m-d H:i ');
echo '</p>';
echo '<div class="content-comment-info">';
echo '<p class="content-comment-text">' . get_comment_text() . '</p>';
echo '</div>';
echo '</div>';
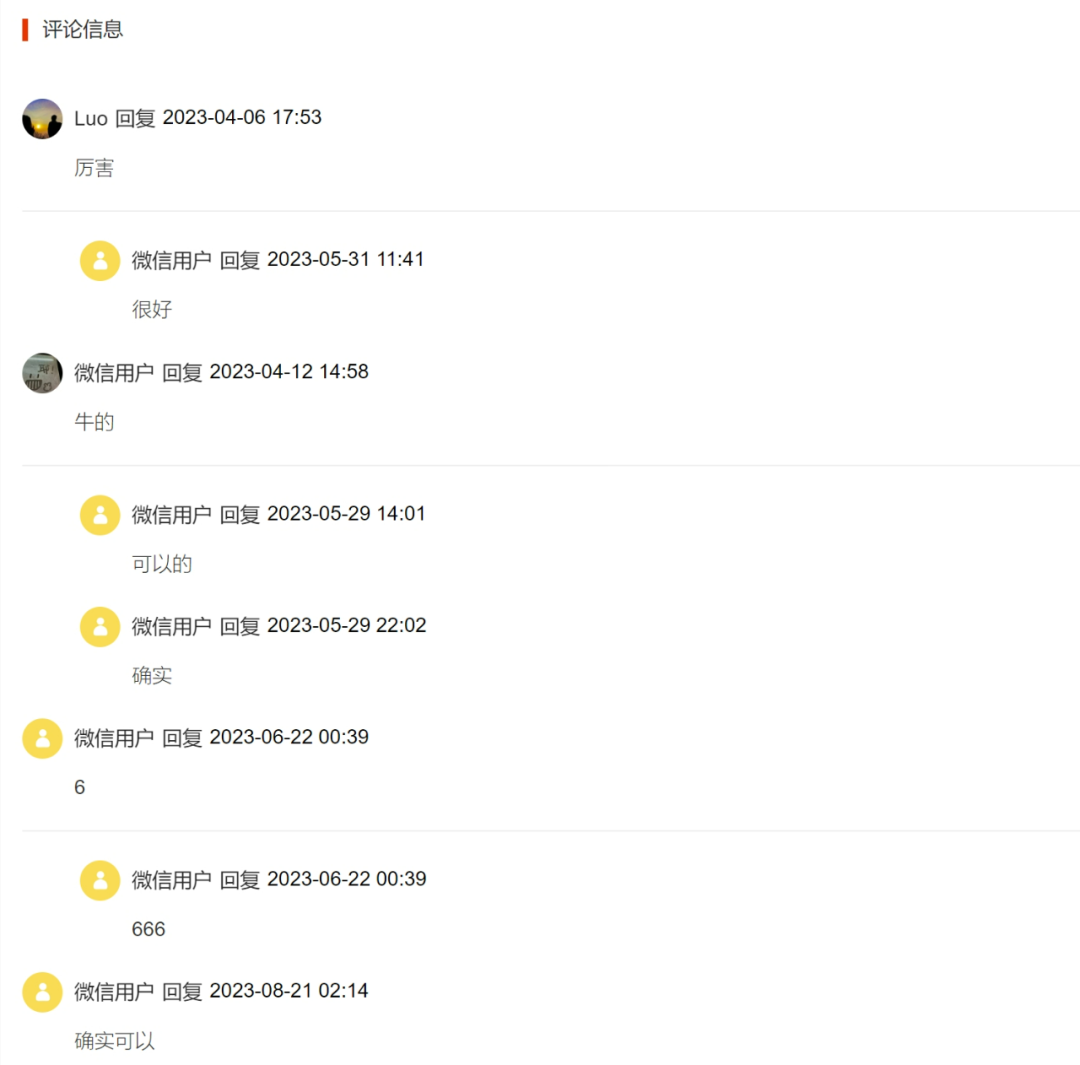
}在 comments.php 文件中,把评论列表修改成:
<h5 class="mb-20">评论信息</h5>
<div class="content-comment mb-20">
<?php wp_list_comments('type=comment&callback=the_first_comment_list') ?>
</div>搞定!简简单单!

大家可以试试其他参数,一样简单好用。
最新的代码依旧上传在:
https://gitee.com/zhuige_com/course_jiangqie_theme
https://github.com/zhuige-com/course_jiangqie_theme
下周见,朋友们!




暂无评论,抢个沙发...