之前,曾讨论过 如何在H5页面打开百度智能小程序 ,使用官方提供的 scheme 生成工具,可以方便的生成 scheme ,在 H5 页面的链接,使用这种 scheme 就可以打开百度小程序。
如果开发者有自己的 H5 页面,在 H5 中想要打开小程序时,可以使用我们提供的 H5 通用调起 SDK——swanInvoke。
swanInvoke 功能:
1. 自动拼接 scheme
2. 判断浏览器和系统环境,选择最佳的方法调用 scheme,打开小程序。
3. 同时支持百度 APP 端内端外跳转
4. 如果跳转失败,引导用户以其他方式打开
使用方法:
1. 引用
像其他 javascript 库一样,在 html 中用 script 标签引入。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入 调起sdk 文件 -->
<script type="text/javascript" src="https://b.bdstatic.com/searchbox/icms/searchbox/js/swanInvoke.js"></script>
</head>
</html>2. 调起方法
在绑定事件中调用 swanInvoke 方法触发调起功能。
<body>
<button id='btn'>调起</button>
<script type="text/javascript">
document.getElementById('btn').addEventListener('click', function () {
window.swanInvoke({
appKey: '4fecoAqgCIUtzIyA4FAPgoyrc4oUc25c',
path: 'pages/view/view',
query: {
id:1,
type: 'a'
}
});
});
</script>
</body>由于原生能力限制,在某些环境下,scheme 调起必须由用户行为触发。请尽量绑定用户事件触发 swanInvoke 方法。
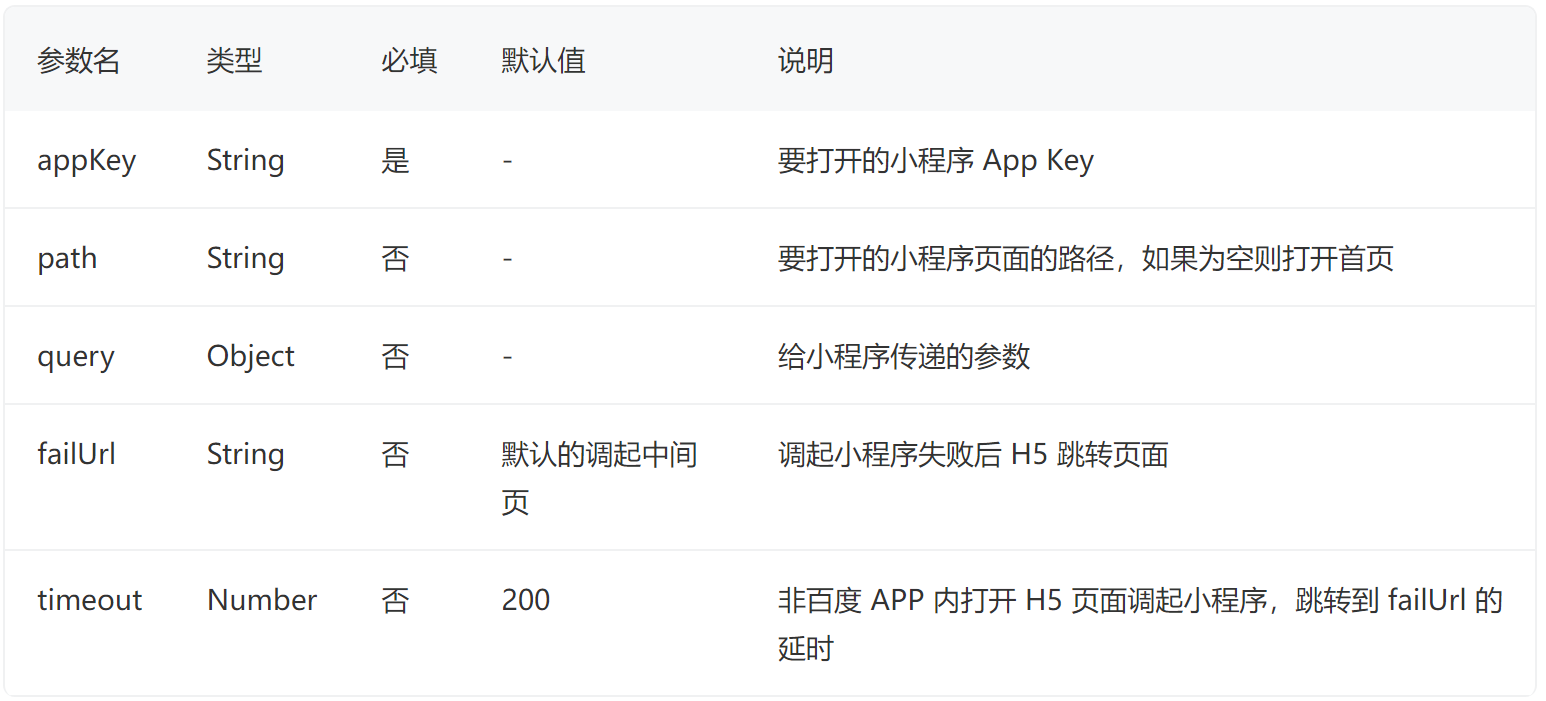
3. swanInvoke()方法参数说明

这里的 appKey、path、query,对应 scheme 中的同名参数(scheme 参数请参考URL Scheme)。
swanInvoke 方法的 query 可以填写 Object 类型,不需要拼接成类似“aa=1&bb=2“的字符串形式。具体形式参考代码示例。
4. 调起失败
如果用户没有安装百度 APP,或由于某些浏览器或 App 禁止跳转到其他 App,会出现调起失败的情况。调起失败默认跳转到我们提供的中间页,引导用户用其他方式跳转小程序。如果想要自己设置调起失败跳转页面,可以配置 failUrl 参数,代码示例如下:
window.swanInvoke({
appKey: '4fecoAqgCIUtzIyA4FAPgoyrc4oUc25c',
path: 'pages/view/view',
// 调起失败跳转的页面
failUrl: 'https://www.baidu.com'
});注意:1. 暂不支持在宿主 App 中打开小程序。基础库 3.110.24 以下,百度 App 安卓不支持非百度域的 H5 页面打开小程序。
-
百度小程序关联H5站点百度小程序关联H5站点
-
百度智能小程序如何修改小程序名称 可以是纯英文吗?长度有限制吗?追格资讯小程序交流群里,看到一小伙伴问百度小程序如何修改名称。小编觉得,但凡看下开发者后台也不至于问这种问题。
-
3款WordPress百度小程序插件源码推荐追格分享3个基于WordPress开发的百度小程序,微信小程序插件
-
百度小程序如何开启小程序Web化 Web化url是什么?百度小程序正式上线发布后,会自动开启Web化,不需要单独做任何设置。百度小程序上线后,会自动转化得到的一个 H5 版本的小程序,就好比Hbuilderx打包的H5版本一样,功能与展示与小程序是一致的,能够使小程序顺利接入自然搜索流量。
-
百度小程序web-view组件打不开链接地址追格小程序用户常问的一个问题,百度小程序web-view组件打不开链接地址
-
追格资讯小程序V1.3.0密码阅读功能发布追格资讯小程序是什么? 一款基于WordPress+Uniapp开发的多端资讯小程序,有微信,百度和字节端。适用于:WordPress网站、流量主内容阅读、资源下载、自媒体或行业资讯。



暂无评论,抢个沙发...