大家好!又到 WordPress 主题开发的时间了。

是时候聊聊 WordPress 中的菜单了。WordPress 提供了使用简单,功能强大的菜单。
使用 WordPress 菜单,只需要三步:
1. 使用函数 register_nav_menu 注册菜单
2. 在后台 外观->菜单 中设置菜单
3. 使用函数 wp_nav_menu 显示菜单
下面就动动手,实践一下:
1. 注册菜单。在 functions.php 中添加下面的代码:
add_action('after_setup_theme', 'register_the_first_menu');
function register_the_first_menu()
{
register_nav_menu('main-menu', '主菜单');
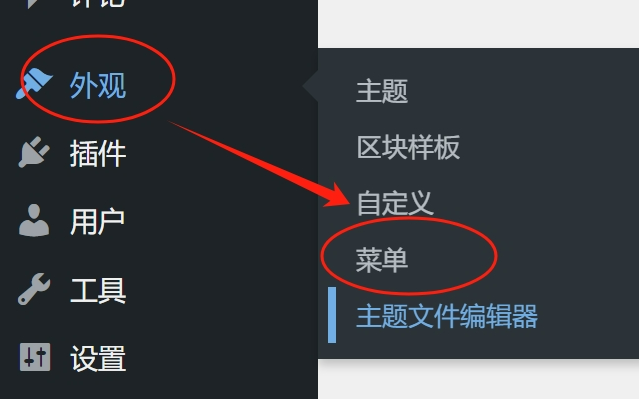
}然后,就可以发现,在后台菜单【外观】中出现了【菜单】。

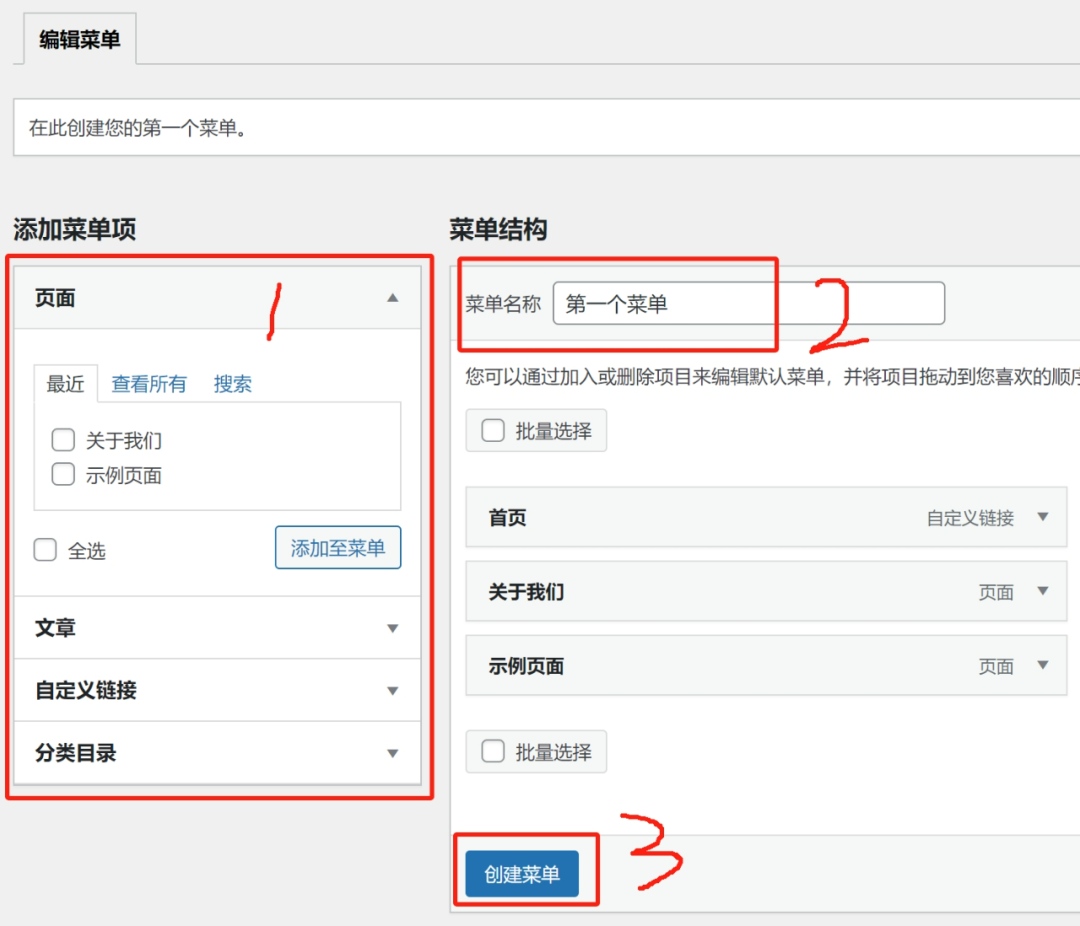
2. 设置菜单项

菜单中可以添加:页面、文章、自定义链接、分类目录等。我们把菜单名称改为:第一个菜单。然后点击【创建菜单】。

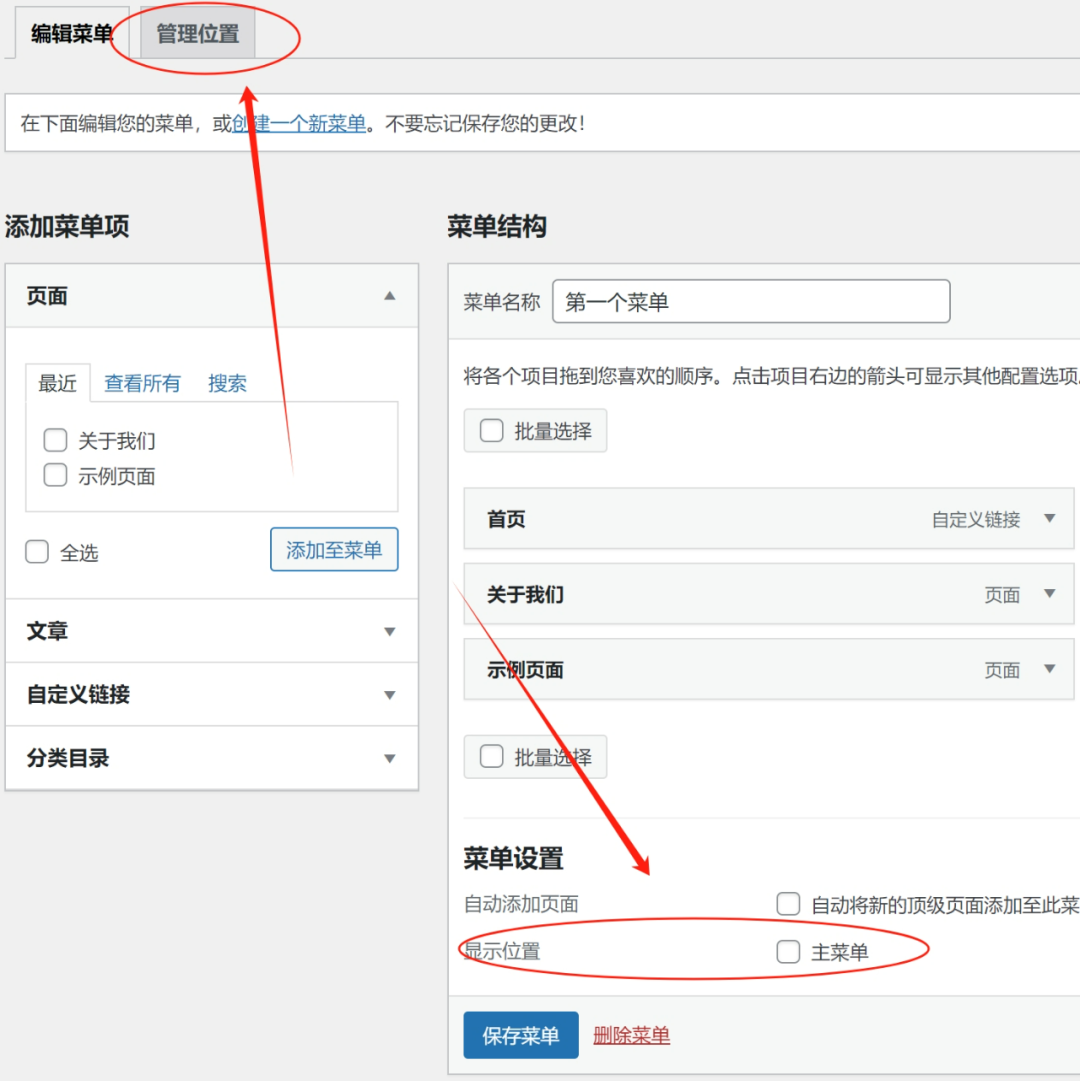
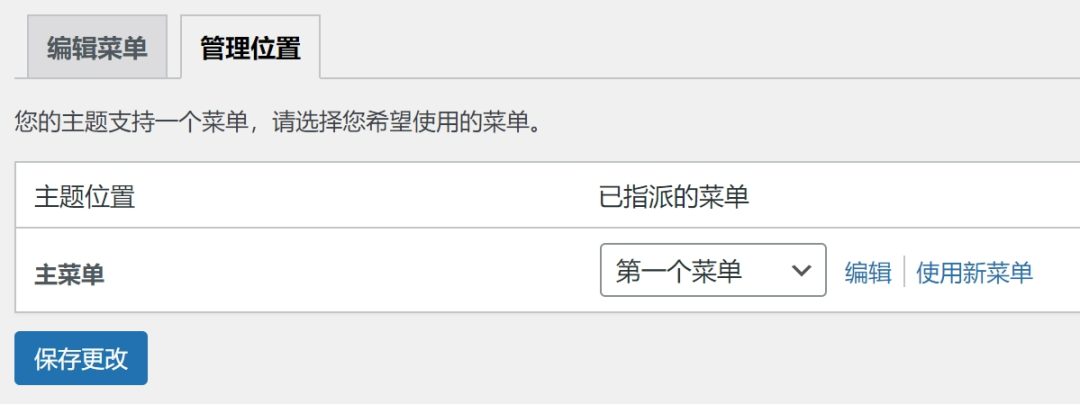
创建菜单之后,就多出来【管理位置】的功能,如上图所示。

我们把刚创建的【第一个菜单】设置到之前注册的【主菜单】上。如上图所示。
3. 显示菜单。在 header.php 中,第 29 行,修改如下:
<?php
$menus = get_nav_menu_locations();
if (isset($menus['main-menu'])) {
wp_nav_menu([
'theme_location' => 'main-menu',
'container' => 'div',
'container_class' => 'nav-box',
'menu_class' => 'nav-items',
]);
} else { ?>
<div class="nav-box">
<ul class="nav-items">
<li class="menu-item"><a href="https://www.zhuige.com/docs/ztfree" target="_blank">新朋友请参考酱茄主题安装文档</a></li>
<li class="menu-item"><a href="https://www.zhuige.com/product.html?cat=23" target="_blank">更多开源主题</a></li>
</ul>
</div>
<?php }
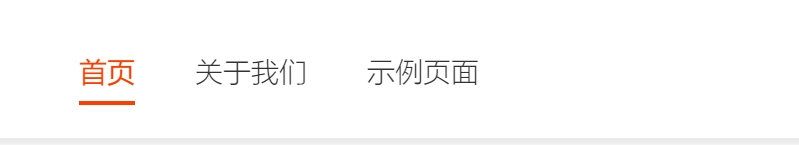
?>可以在页面上看到刚才设置的菜单了。

register_nav_menu 函数是比较简单的, wp_nav_menu 还是比较复杂的,不仅参数复杂,而且还包含数个钩子,详细可参考官方文档:
https://developer.wordpress.org/reference/functions/wp_nav_menu/
一个比较复杂的使用 wp_nav_menu 的例子:
wp_nav_menu([
'menu' => "", // 所需菜单。接受菜单ID、slug、名称或对象。
'menu_class' => "", // 用于构成菜单的ul元素的CSS类。默认'menu'。
'menu_id' => "", // 应用于构成菜单的ul元素的ID。默认为递增的数字。
'container' => "", // 是否包裹ul,以及用什么包裹ul。默认'div'。
'container_class' => "", // 应用于容器的类。默认 'menu-{menu slug}-container'。
'container_id' => "", // 应用于容器的ID。
'fallback_cb' => "", // 如果菜单不存在,则会触发回调函数。默认 'wp_page_menu'。
'before' => "", // 链接标签前的文本。
'after' => "", // 链接标签后的文本。
'link_before' => "", // 链接文本前的文本。
'link_after' => "", // 链接文本后的文本。
'echo' => "", // 是回显菜单还是返回菜单。默认 true。
'depth' => "", // 层级深度。0 表示无限制. 默认 0。
'walker' => "", // 自定义walker类的实例。
'theme_location' => "", // 要展示的菜单。必须向register_nav_menu() 注册,才能由用户选择。
'items_wrap' => "", // 应如何包装列表项。默认值是一个带有id和类的ul。使用带有编号占位符的 printf() 格式。
'item_spacing' => "", // 是否在菜单的HTML中保留空白。接受 'preserve' or 'discard'。默认 'preserve'。
]);wp_nav_menu 输出的结构基本是固定的,但是可以设置各个元素的 class、id等,可以自定义的部分还是挺多的。
根据用户是否登录,显示不同的菜单:
wp_nav_menu(array(
'theme_location' => is_user_logged_in() ? 'logged-in-menu' : 'logged-out-menu'
));WordPress 还有一个 wp_page_menu 函数,看函数名字就能猜到就是【页面】菜单。就不详细介绍了,参考官方文档即可:
https://developer.wordpress.org/reference/functions/wp_page_menu/
有朋友发现:设置多级菜单后,发现子菜单没有展开。我们可以按照酱茄主题开源版的方式,使用js触发:
jQuery(document).ready(function($) {
/* 二级菜单 -- start -- */
$('.nav-box>.nav-items .menu-item').each(function() {
let submenu = $(this).children('.sub-menu');
if (submenu.length > 0) {
let a = $(this).children('a');
if (a.length > 0) {
a.attr('href', '#');
a.attr('target', '_self');
}
}
});
$('.nav-box>.nav-items .menu-item').mouseenter(function() {
if ($(document).width() >= 1140) {
$(this).children('.sub-menu').show();
}
});
$('.nav-box>.nav-items .menu-item').mouseleave(function() {
if ($(document).width() >= 1140) {
$(this).children('.sub-menu').hide();
}
});
$('.nav-box>.nav-items .menu-item').click(function() {
if ($(document).width() < 1140) {
$(this).children('.sub-menu').toggle();
}
});
/* 二级菜单 -- start -- */
});也可以使用css:
.menu-item:hover .sub-menu {
display: block;
}更多层级的菜单,就不介绍了,大家发挥聪明才智,自行解决吧。
如果只想获取后台设置的菜单项数据,而不想让 WordPress 输出菜单结构,可以使用函数 wp_get_nav_menu_items。函数的具体用法,可以参考官方文档:
https://developer.wordpress.org/reference/functions/wp_get_nav_menu_items/
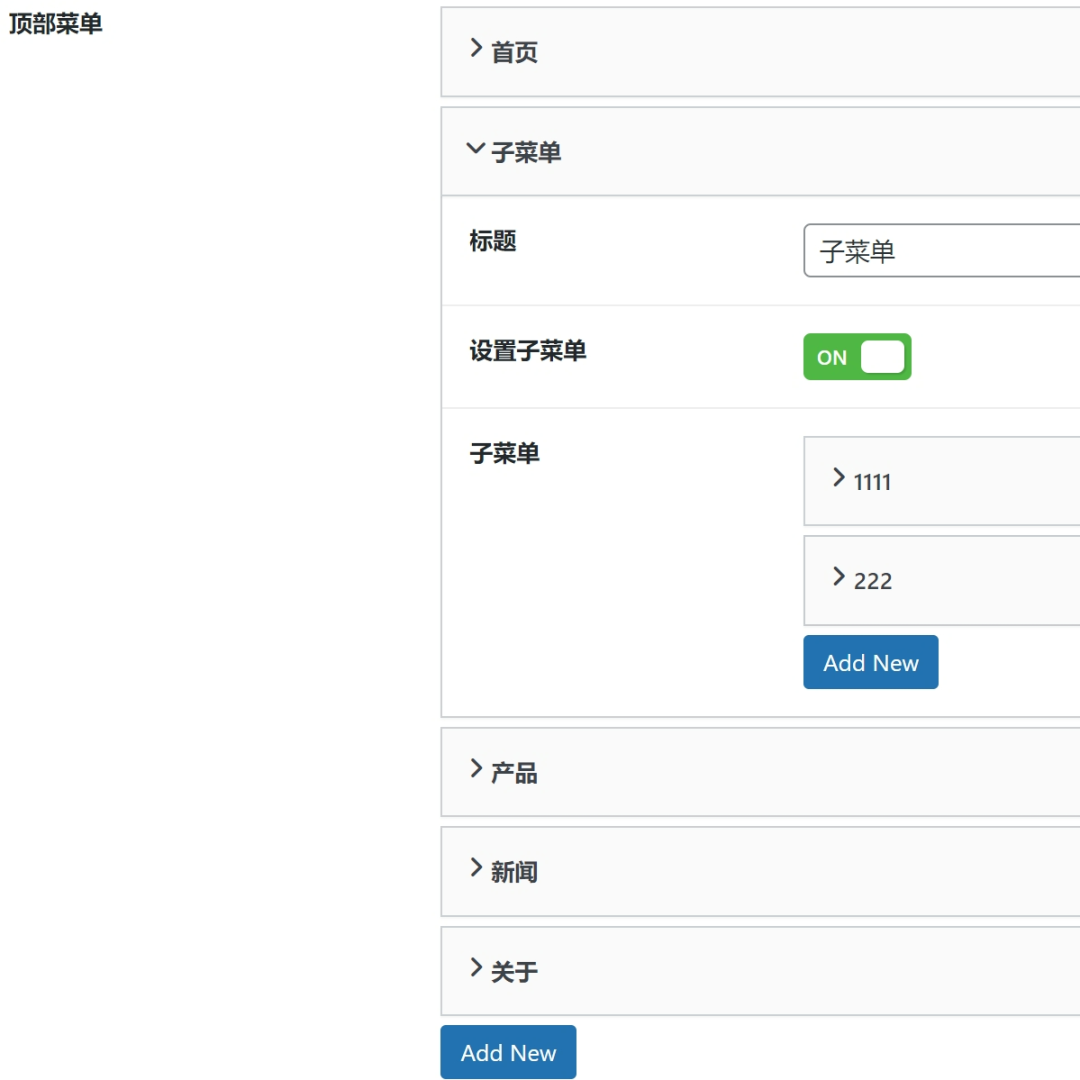
以上就是 WordPress 自带的菜单功能了。我们也可以不用这一套,而是完全自己开发菜单功能。完全自己开发菜单的好处就是可以让菜单功能和其他配置功能的风格保持统一,对于新手更加友好一点。下面就是使用 codestar-framework 做的菜单配置:

WordPress 的菜单功能是非常强大的,只要能想到的需求,几乎都能找到解决方法。本篇只是抛砖引玉,许多有趣的玩法还有待朋友们发掘。
最新的代码依旧上传在:
https://gitee.com/zhuige_com/course_jiangqie_theme
另外,github也有同步:
https://github.com/zhuige-com/course_jiangqie_theme




暂无评论,抢个沙发...