朋友们好!又到一起学习 WordPress 主题开发的时间了。
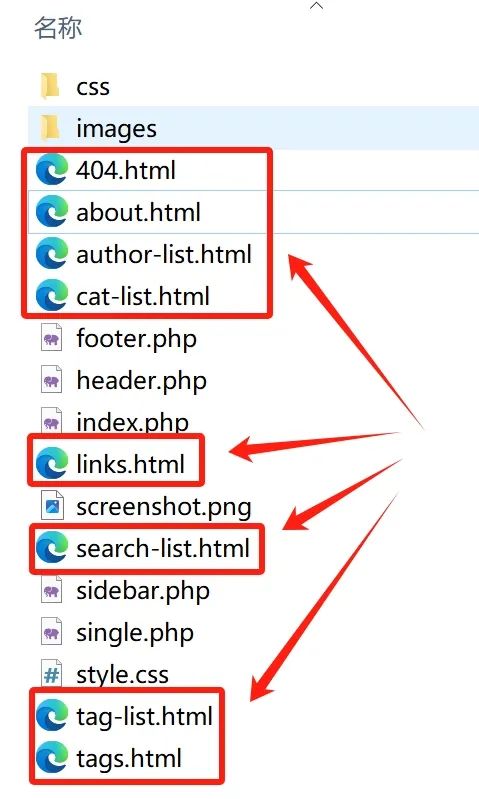
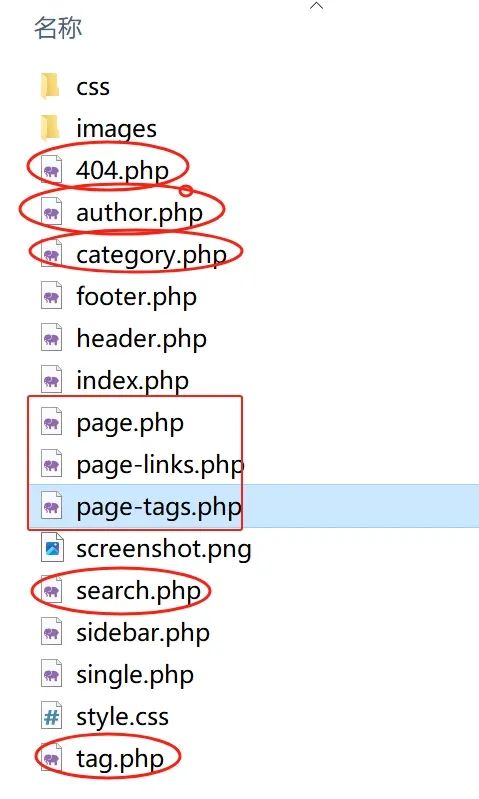
在上周的课程之后,我们已经对 WordPress 主题的“路由-模板对应关系”比较熟悉了。是时候“学以致用”了。我们的 the_first 主题,里面还有不少 HTML 文件。这一次课程,我们就把这些 HTML 文件,都变成对应的 WordPress 主题模板文件吧。

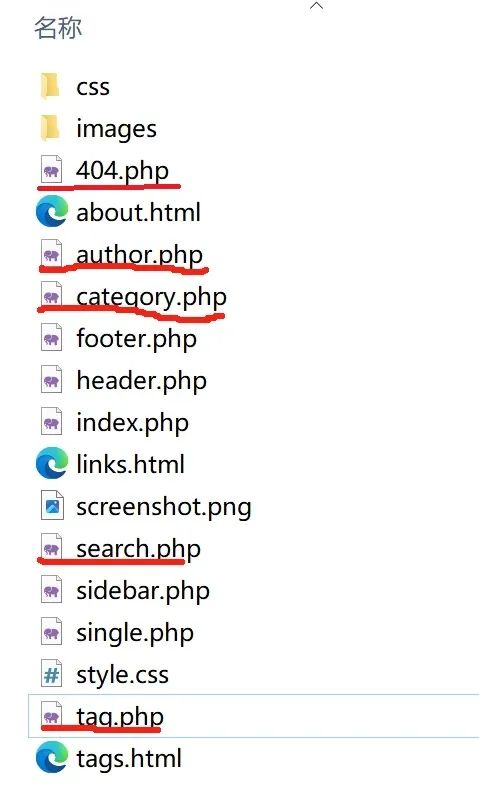
404.html -> 404.php(404页)
aurhor-list -> author.php(用户文章归档)
cat.html -> category.php(分类文章列表)
search-list -> search.php(搜索文章结果列表)
tag-list -> tag.php(标签文章列表)
这几个 HTML 文件,很快就找到对应的模板文件了。暂时先不管文件里内容的对错,先把文件名称改过来。还剩下:about.html、links.html、tags.html 。

about.html 就是用来显示“关于我们”、免责声明、用户协议等之类的单页。正好用上 WordPress 中的“页面”,模板文件使用 page.php 即可。

links.html 和 tags.html 该怎么办呢?
上次课程中,我们有一个知识点跳过未做介绍:“自定义页面模板”。这里正好用上了。我们先去 WordPress 后台看一下,点击“页面 -> 添加页面”,然后看侧边栏“页面属性”:

先不管它。我们把 links.html 改为 page-links.php ,在文件头部添加:
<?php
/*
Template Name: 追格-网址导航
*/
?>把 tags.html 改为 page-tags.php ,在文件头部添加:
<?php
/*
Template Name: 追格-标签云
*/
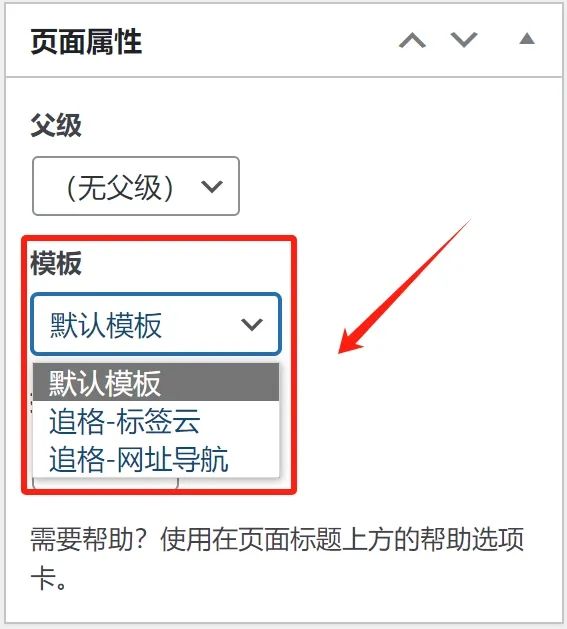
?>然后,再去后台看一下,“添加页面”侧边栏的“页面属性”:

多了一块“模板”,正是我们刚刚添加的:追格-标签云,追格-网址导航。我们分别使用三个模板(包括默认模板)新建三个页面。点击标题下面的固定链接,可以检查使用的模板文件是不是我们期望的。

我们已经学会“自定义页面模板”怎么用了。虽然有点罗里吧嗦,好在通过示例学习并不难。
这里补充一点,我们之前把“自定义页面模板”命名为“page-links.php”和“page-tags.php”- 统一加了“page-”前缀。WordPress 并没有对文件名做要求,文件名随便叫什么都可以的,只要在文件头部加上类似下面的注释就可以:
<?php
/*
Template Name: 你的模板名称
*/
?>统一加“page-”前缀一方面是约定俗成,另一方面是方便我们一眼就能看出哪个模板文件是“自定义页面模板”。
接着说,怎么验证一下之前的修改成果。

404页面,随便胡乱填一个地址就可以了。
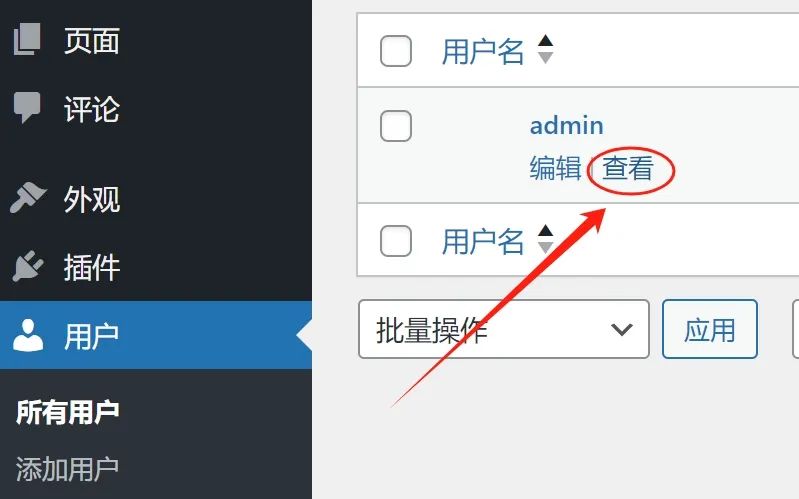
用户文章归档页,可以在后台用户列表中,随便选一个用户点击“查看”:

分类文章列表和标签文章列表,都和用户文章归档页类似,在相应的列表中,随便选一个点击“查看”即可。
搜索结果页面,可以访问:https://【你的域名】/?s=关键字。
如果之前操作中没有失误,应该都是我们期望的样子了。遗憾的是,所有的页面都是乱糟糟的。还记得我们之前学习过的 header、footer、sidebar吗?可参考:WordPress主题开发教程 3_摩拳擦掌
页面的结构基本都是下面这样的:
<!-- 页头 -->
<?php get_header(); ?>
<div class="main-body mt-20">
<div class="container">
<div class="row d-flex flex-wrap">
<!--主内容区-->
<!--侧边栏-->
<?php get_sidebar(); ?>
</div>
</div>
</div>
<!-- 页脚 -->
<?php get_footer(); ?>把这些模板文件统一修改一下吧。虽然都是些“复制粘贴”的工作,但是工作量却是实实在在的。如果,动手操作一遍的话,还是要花一点点时间的。这次就说这么多吧,下次课程开始就要逐一完善各个页面了。
代码,仍然上传在:https://gitee.com/zhuige_com/course_jiangqie_theme

朋友们,下周见!




暂无评论,抢个沙发...