微信小程序开发工具,现在支持一键生成骨架屏功能。
骨架屏是页面的一个空白版本,通常会在页面完全渲染之前,通过一些灰色的区块大致勾勒出轮廓,待数据加载完成后,再替换成真实的内容。通常在小程序中,我们需要手工维护骨架屏的代码,当业务变更时,同样需要对骨架屏代码进行调整。为了开发的便利,开发者工具提供了自动生成骨架屏代码的能力。
使用方法
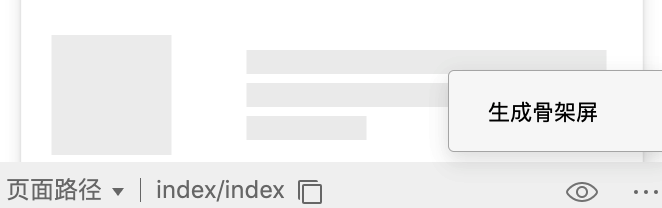
工具可以为当前正在预览的页面生成骨架屏代码。工具入口位于模拟器面板右下角三点处。

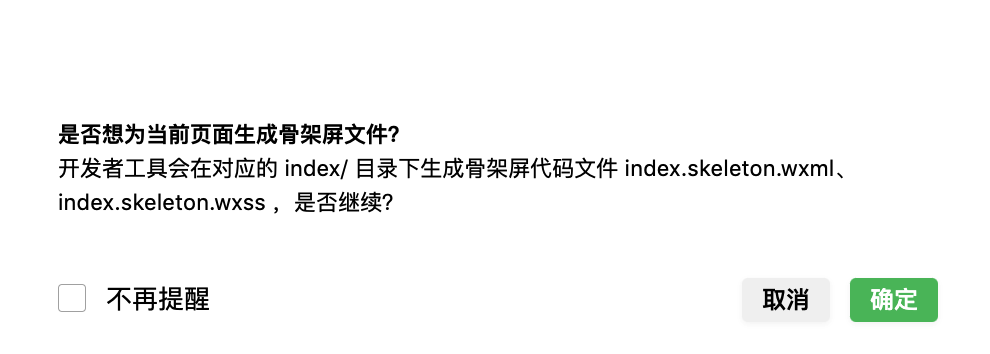
点击生成骨架屏,将有弹窗提示是否允许插入骨架屏代码。确定后将在当前页面同级目录下生成 page.skeleton.wxml 和 page.skeleton.wxss 两个文件,分别为骨架屏代码的模板和样式。

骨架屏代码通过小程序模板(template)的方式引入 以 pages/index/index 页面为例,引入方式如下。
<!-- pages/index/index.wxml 引入模板 -->
<import src="index.skeleton.wxml"/>
<template is="skeleton" wx:if="{{loading}}" data="{{}}"/>/* pages/index/index.wxss 中引入样式 */
@import "index.skeleton.wxss";可参考学习官方提供的示例代码:https://developers.weixin.qq.com/s/3AQoEBmh7XhF
-
wx.setStorage 将数据存储在本地缓存中指定的 key 中微信小程序wx.setStorage 将数据存储在本地缓存中指定的 key 中。会覆盖掉原来该 key 对应的内容。除非用户主动删除或因存储空间原因被系统清理,否则数据都一直可用。单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB。
-
微信小程序wx.getExtConfig 的同步版本 APIwx.getExtConfig 为微信小程序的同步版本 API。
-
store-home 微信小程序内嵌微信小店首页,展示小店首页,并进行跳转交易store-home 是微信小程序内嵌微信小店首页,展示小店首页,并进行跳转交易组件。
-
store-product 微信小程序内嵌微信小店商品,展示小店商品,并进行跳转交易。store-product 微信小程序内嵌微信小店商品,展示小店商品,并进行跳转交易。支持小店优选联盟带货跟佣功能。
-
wx.openChannelsActivity 微信小程序打开视频号视频APIwx.openChannelsActivity 是微信小程序打开视频号视频API。
-
微信小程序wx.getInferenceEnvInfo 获取通用AI推理引擎版本APIwx.getInferenceEnvInfo为微信小程序获取通用AI推理引擎版本API。



暂无评论,抢个沙发...