WordPress后台文章列表默认是不显示特色图片列的,若我们想在文章列表显示特色图应如何添加?
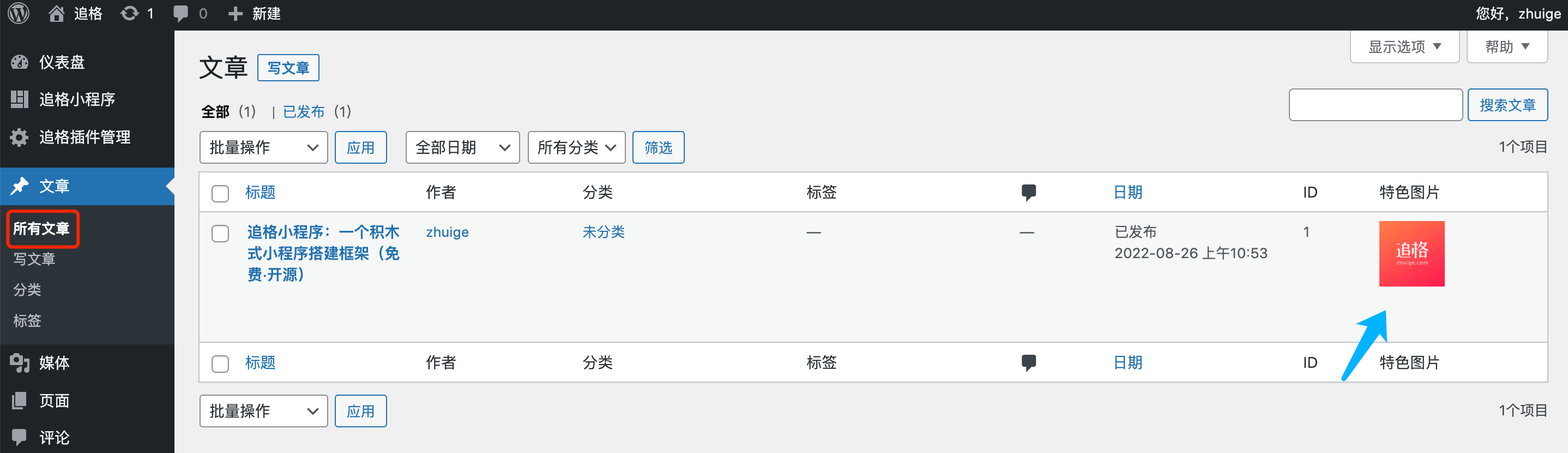
看看追格小编如何处理的,效果如下图:

// 文章列表添加特色图列
add_filter( 'manage_post_posts_columns', 'zhuige_featured_image' );
function zhuige_featured_image( $columns ) {
$columns['featured_image_col'] = '特色图片';
return $columns;
}
// 有特色图片则显示,否则显示占位图
add_action( 'manage_post_posts_custom_column','zhuige_featured_image_col_callback', 10,2 );
function zhuige_featured_image_col_callback( $column, $pid ) {
Switch( $column ) {
case 'featured_image_col':
if ( get_post_thumbnail_id( $pid ) )
echo get_the_post_thumbnail( $pid, array( 80, 60 ) );
else
echo '<img src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" class="wp-post-image" decoding="async" loading="lazy" width="80" height="60">';
break;
}
}在WordPress模板函数functions.php中,添加以上代码即可。
-
关于代码更新与售后服务调整的重要公告我们对代码更新和售后服务内容进行了部分调整与优化。
-
Redis Object Cache WordPress对象缓存插件Redis Object Cache是一款功能强大、易于使用的WordPress对象缓存插件。通过合理配置和优化,可以显著提高网站的访问速度和用户体验。
-
如何禁用WordPress自动生成的768、1536、2048像素及-scaled缩略图追格小编分享过两篇关于禁止自动裁剪微缩的内容,有兴趣的同学可以看看
-
Table Block by RioVizual 专为WordPress Gutenberg编辑器设计的表格插件Table Block by RioVizual是一款功能多且易于使用的WordPress表格插件。它提供了丰富的定制选项和预设计模板库,使得创建和编辑表格变得轻松快捷。
-
追格网站升级维护公告为了给您提供更加优质、效率的服务,我们计划对追格(www.zhuige.com)网站进行更新与升级。
-
【公告】关于2025年春节放假的公告随着2025年春节的脚步日益临近,我们衷心感谢您一直以来的支持与厚爱,并向您致以诚挚的节日祝福。



暂无评论,抢个沙发...